HTML中的console.groupCollapsed()方法用於在控製台中創建一組折疊的消息。它指示折疊的消息組的開始以及調用控製台後寫入的所有消息。groupCollapsed()方法將寫入消息組內部。標簽作為可選參數發送到console.groupCollapsed()方法。
用法:
console.groupCollapsed( label )
參數:此方法接受可選的單個參數標簽,用於為折疊組指定標簽。
以下示例程序旨在說明HTML中的console.groupCollapsed()方法:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.groupCollapsed() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.groupCollapsed( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
console.log("GeeksforGeeks offers the following courses:");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
console.groupCollapsed();
console.log("GeeksforGeeks offers tutorials on the" +
"following data structures:");
console.log("1. Array");
console.log("2. Linked List");
console.log("3. Stack");
console.log("4. Queue");
console.groupEnd();
</script>
</body>
</html> 輸出:

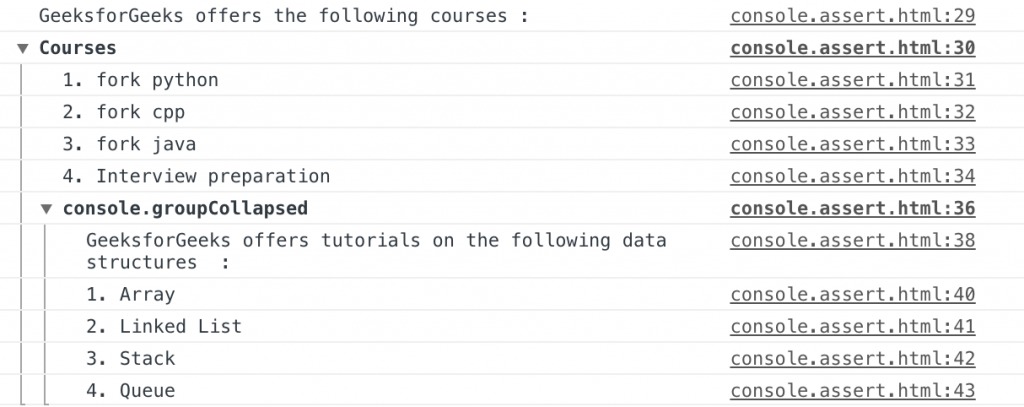
控製台視圖:

範例2:將label參數與console.groupCollapsed()方法一起使用
<!DOCTYPE html>
<html>
<head>
<title>DOM console.groupCollapsed() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.groupCollapsed() Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
console.log("GeeksforGeeks offers the following courses:");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
console.groupCollapsed("Data Structures");
console.log("GeeksforGeeks offers tutorials on the" +
"following data structures:");
console.log("1. Array");
console.log("2. Linked List");
console.log("3. Stack");
console.log("4. Queue");
console.groupEnd();
</script>
</body>
</html> 輸出:

控製台視圖:

支持的瀏覽器:console.groupCollapsed()方法支持的瀏覽器如下:
- 穀歌瀏覽器6.0
- Internet Explorer 11.0
- Firefox 9.0
- Opera
- Safari 5.1
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM console.groupCollapsed() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
