HTML中的console.groupCollapsed()方法用于在控制台中创建一组折叠的消息。它指示折叠的消息组的开始以及调用控制台后写入的所有消息。groupCollapsed()方法将写入消息组内部。标签作为可选参数发送到console.groupCollapsed()方法。
用法:
console.groupCollapsed( label )
参数:此方法接受可选的单个参数标签,用于为折叠组指定标签。
以下示例程序旨在说明HTML中的console.groupCollapsed()方法:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.groupCollapsed() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.groupCollapsed( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
console.log("GeeksforGeeks offers the following courses:");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
console.groupCollapsed();
console.log("GeeksforGeeks offers tutorials on the" +
"following data structures:");
console.log("1. Array");
console.log("2. Linked List");
console.log("3. Stack");
console.log("4. Queue");
console.groupEnd();
</script>
</body>
</html> 输出:

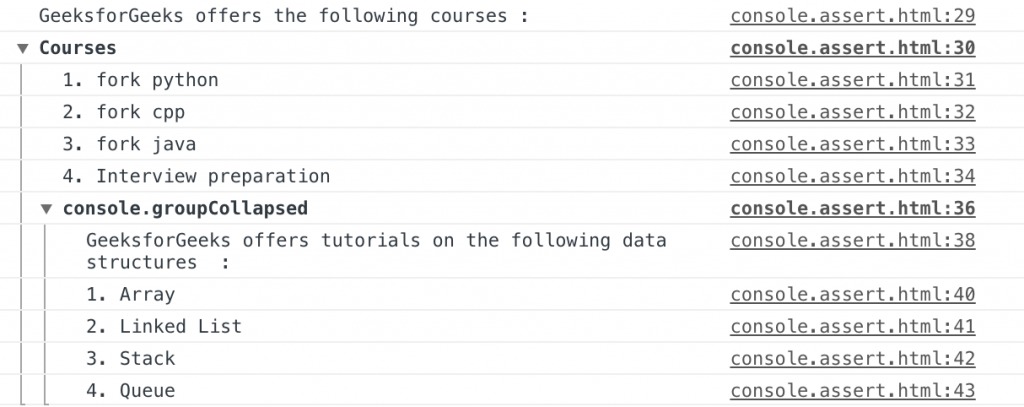
控制台视图:

范例2:将label参数与console.groupCollapsed()方法一起使用
<!DOCTYPE html>
<html>
<head>
<title>DOM console.groupCollapsed() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.groupCollapsed() Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
console.log("GeeksforGeeks offers the following courses:");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
console.groupCollapsed("Data Structures");
console.log("GeeksforGeeks offers tutorials on the" +
"following data structures:");
console.log("1. Array");
console.log("2. Linked List");
console.log("3. Stack");
console.log("4. Queue");
console.groupEnd();
</script>
</body>
</html> 输出:

控制台视图:

支持的浏览器:console.groupCollapsed()方法支持的浏览器如下:
- 谷歌浏览器6.0
- Internet Explorer 11.0
- Firefox 9.0
- Opera
- Safari 5.1
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM console.groupCollapsed() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
