HTML中的console.group()方法用於在控製台中創建一組消息。它指示消息組的開始以及調用控製台後寫入的所有消息。group()方法將寫入消息組內部。標簽作為可選參數發送到console.group()方法。
用法:
console.group( label )
參數:此方法接受可選的單個參數標簽,用於指定組的標簽。
以下示例程序旨在說明HTML中的console.group()方法:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.group() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.group() Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
console.log("GeeksforGeeks offers the following courses:");
console.group();
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
</script>
</body>
</html> 輸出:

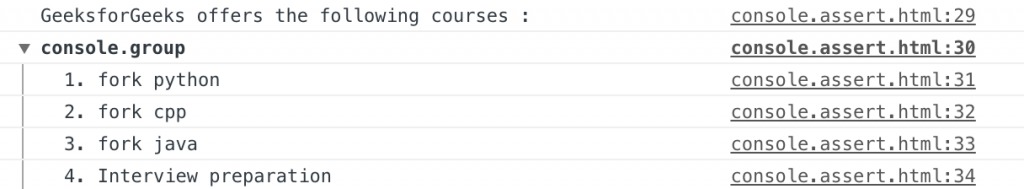
控製台視圖:

範例2:將label參數與console.group()方法一起使用
<!DOCTYPE html>
<html>
<head>
<title>DOM console.group() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.group() Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
console.log("GeeksforGeeks offers the following courses:");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
</script>
</body>
</html> 輸出:

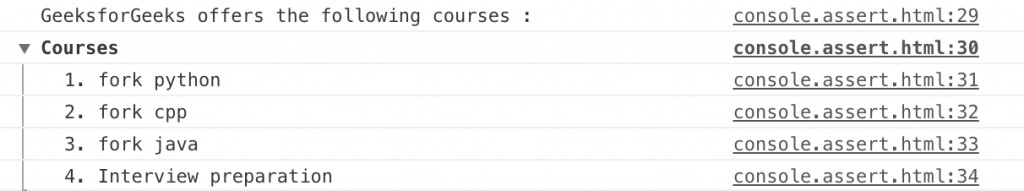
控製台視圖:

支持的瀏覽器:console.group()方法支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer 11.0
- Firefox 4.0
- Opera
- Safari 4.0
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM getElementsByTagName()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM console.group() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
