console.warn()方法用於在控製台中寫入警告消息。因此,打開控製台以顯示輸出(警告消息)。
用法:
console.warn( message )
參數:此方法接受強製的單個參數消息。此參數用於保存警告消息。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>console.warn() Method</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML console.warn() Method</h2>
<p>Press F12 to view the message</p>
<script>
console.warn
("This is a warning message for geeksforgeeks!");
</script>
</body>
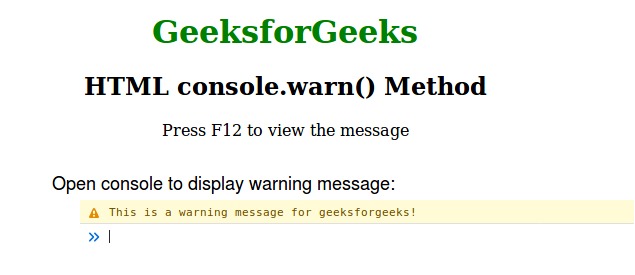
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>console.warn() Method</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML console.warn() Method</h2>
<p>Press F12 to view the message</p>
<script>
var Arr = ["Algorithm", "GeeksforGeeks", "Geeks"];
console.warn(Arr);
</script>
</body>
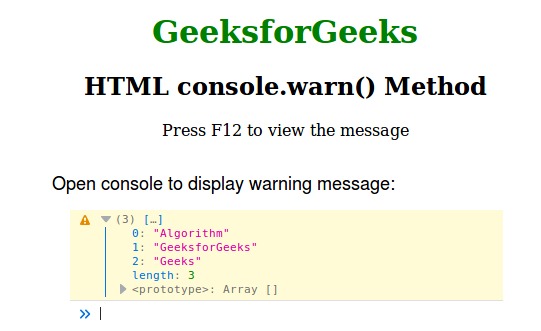
</html>輸出:

支持的瀏覽器:console.warn()方法支持的瀏覽器如下:
- chrome
- Internet Explorer 8.0
- Firefox 4.0
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
注:本文由純淨天空篩選整理自Mahadev99大神的英文原創作品 HTML | DOM console.warn() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
