console.warn()方法用于在控制台中写入警告消息。因此,打开控制台以显示输出(警告消息)。
用法:
console.warn( message )
参数:此方法接受强制的单个参数消息。此参数用于保存警告消息。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>console.warn() Method</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML console.warn() Method</h2>
<p>Press F12 to view the message</p>
<script>
console.warn
("This is a warning message for geeksforgeeks!");
</script>
</body>
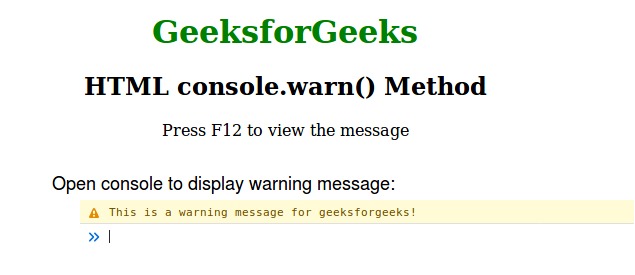
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>console.warn() Method</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML console.warn() Method</h2>
<p>Press F12 to view the message</p>
<script>
var Arr = ["Algorithm", "GeeksforGeeks", "Geeks"];
console.warn(Arr);
</script>
</body>
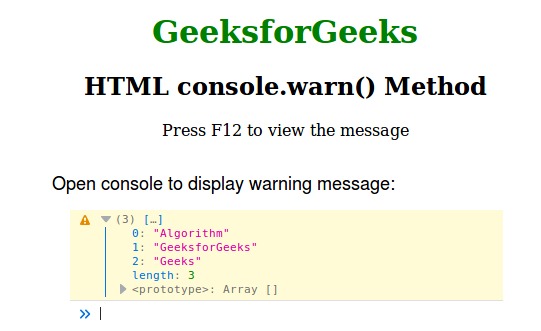
</html>输出:

支持的浏览器:console.warn()方法支持的浏览器如下:
- chrome
- Internet Explorer 8.0
- Firefox 4.0
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
注:本文由纯净天空筛选整理自Mahadev99大神的英文原创作品 HTML | DOM console.warn() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
