deleteFromDocument()方法从文档的DOM树中删除所选文本。
用法:
selectedText.deleteFromDocument()
参数:
- 没有参数
例:
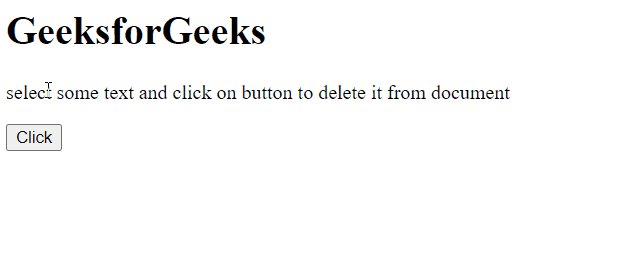
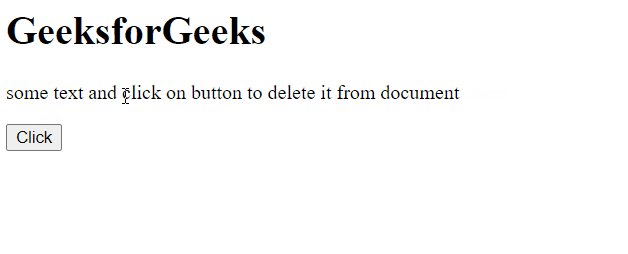
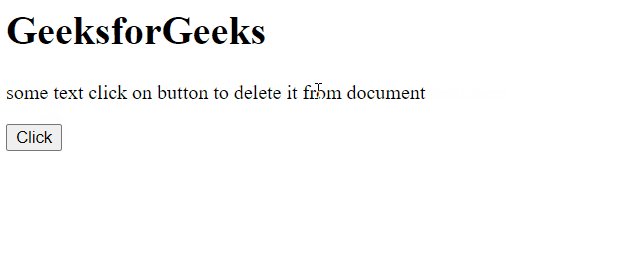
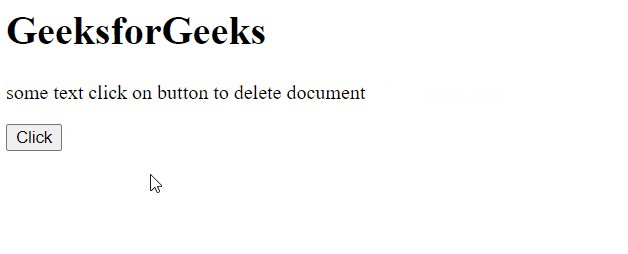
该示例通过单击一个按钮删除选定的文本。单击按钮后,Window.getSelection()方法将获取所选文本,并在deleteFromDocument()方法的帮助下将其删除。
例:
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>select some text and click on
button to delete it from document</p>
<button>Click</button>
</body>
<script>
let btn = document.querySelector('button');
btn.addEventListener('click', del);
function del() {
let sel = window.getSelection();
sel.deleteFromDocument();
}
</script>
</html>输出:
选择一些文本,然后单击按钮将其从文档中删除。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Opera
- Safari
相关用法
- HTML DOM HTML用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM appendChild()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM deleteFromDocument() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
