HTML中的console.assert()方法仅在表达式计算为false时才用于在控制台上为用户编写消息。表达式和消息作为参数发送到console.assert()方法。
用法:
console.assert( expression, message )
参数:该方法接受上述和以下所述的两个参数:
- expression:它是一个布尔表达式,表示要写入控制台的消息或对象。它是必填参数。
- message:它是字符串或对象,表示要写入控制台的消息或对象。它是必填参数。
以下示例程序旨在说明HTML中的console.assert()方法:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.assert() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.assert() Method</h2>
<p>To view the message in the console press the F12
key on your keyboard.</p>
<script>
console.assert(document.getElementById("MyElement"),
"There is no element with the ID 'MyElement'");
</script>
</body>
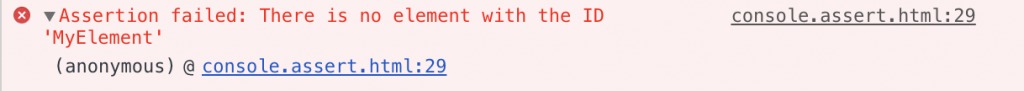
</html> 输出:

查看控制台视图以按F12键:

范例2:使用console.assert()方法时显示对象
<!DOCTYPE html>
<html>
<head>
<title>DOM console.assert() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.assert( ) Method</h2>
<p>To view the message in the console press the F12 key on
your keyboard.</p>
<script>
var MyElement = { Product:"Coca Cola", Type:"Beverage" };
console.assert(document.getElementById("MyDemo"), MyElement);
</script>
</body>
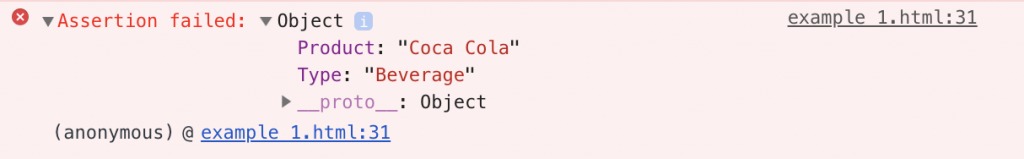
</html> 输出:

请参阅按F12键的控制台视图:

支持的浏览器:console.assert()方法支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox 28.0
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM console.assert() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
