HTML中的console.assert()方法僅在表達式計算為false時才用於在控製台上為用戶編寫消息。表達式和消息作為參數發送到console.assert()方法。
用法:
console.assert( expression, message )
參數:該方法接受上述和以下所述的兩個參數:
- expression:它是一個布爾表達式,表示要寫入控製台的消息或對象。它是必填參數。
- message:它是字符串或對象,表示要寫入控製台的消息或對象。它是必填參數。
以下示例程序旨在說明HTML中的console.assert()方法:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.assert() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.assert() Method</h2>
<p>To view the message in the console press the F12
key on your keyboard.</p>
<script>
console.assert(document.getElementById("MyElement"),
"There is no element with the ID 'MyElement'");
</script>
</body>
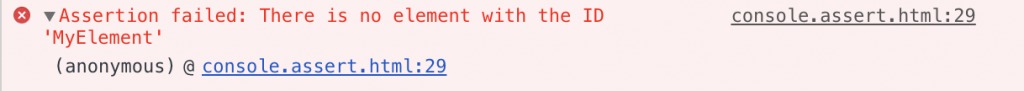
</html> 輸出:

查看控製台視圖以按F12鍵:

範例2:使用console.assert()方法時顯示對象
<!DOCTYPE html>
<html>
<head>
<title>DOM console.assert() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.assert( ) Method</h2>
<p>To view the message in the console press the F12 key on
your keyboard.</p>
<script>
var MyElement = { Product:"Coca Cola", Type:"Beverage" };
console.assert(document.getElementById("MyDemo"), MyElement);
</script>
</body>
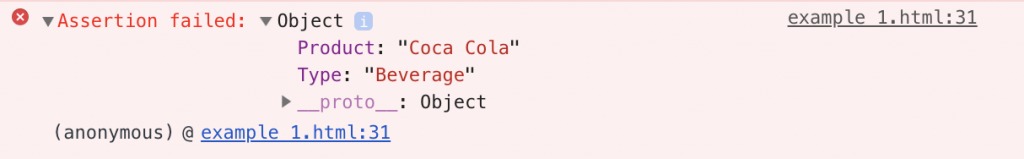
</html> 輸出:

請參閱按F12鍵的控製台視圖:

支持的瀏覽器:console.assert()方法支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox 28.0
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM console.assert() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
