isEqualNode()方法检查两个节点是否相等。如果这些节点具有相同的类型,相同的特征和相同的属性,则认为它们相等。属性不必具有相同的顺序。
用法:
node.isEqualNode(othernode)
参数:此函数需要“othernode”参数。
返回值:返回一个布尔值,如果匹配则为True,否则为False。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM isEqualNode() Method
</title>
<!--script to check if nodes are equal-->
<script>
function isequal() {
var out = document.getElementById("result");
var divele = document.getElementsByTagName("div");
out.innerHTML += "element 1 equals element 1:" +
divele[0].isEqualNode(divele[0]) + "<br/>";
out.innerHTML += "element 1 equals element 2:" +
divele[0].isEqualNode(divele[1]) + "<br/>";
out.innerHTML += "element 1 equals element 3:" +
divele[0].isEqualNode(divele[2]) + "<br/>";
}
</script>
</head>
<body>
<h3>Comparing the div elements.</h3>
<!-- 3 div elements-->
<div>GeeksforGeeks</div>
<div>GfG</div>
<div>GeeksforGeeks</div>
<button onclick="isequal()">Check</button>
<p id="result"></p>
</body>
</html>输出:
在单击“检查”按钮之前:

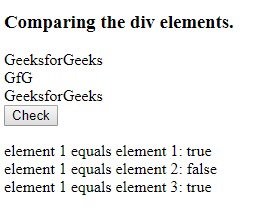
单击“检查”按钮后:

支持的浏览器:下面列出了DOM isEqualNode()方法支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- Opera
- IE浏览器
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getElementById()用法及代码示例
- HTML DOM History go()用法及代码示例
- HTML DOM getElementsByClassName()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM addEventListener()用法及代码示例
注:本文由纯净天空筛选整理自ProgrammerAnvesh大神的英文原创作品 HTML | DOM isEqualNode() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
