HTML中的console.error()方法用于在控制台上显示错误消息。 console.error()方法用于测试目的。错误消息将作为参数发送到console.error()方法。
用法:
console.error( message )
参数:此方法接受单个参数消息,该消息是必需的,用于保存错误消息。
以下示例程序旨在说明HTML中的console.error()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.error() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.error() Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<p>
To check for errors, double click
the button below:
</p><br>
<button ondblclick="error_console()">
Check Errors
</button>
<script>
function error_console() {
console.error("A mistake has been encountered.");
}
</script>
</body>
</html> 输出:

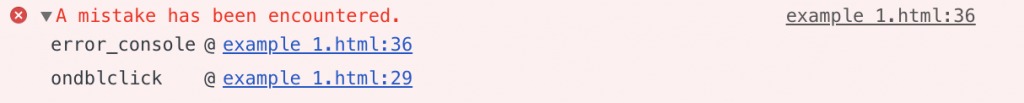
双击检查错误按钮后,显示控制台视图:

支持的浏览器:console.error()方法支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 8.0
- Firefox 4.0
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM console.error() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
