HTML中的console.count()方法用于写入调用console.count()方法的次数。可以将console.count()方法添加到将包含在控制台视图中的标签中。标签是发送到console.count()方法的可选参数。
用法:
console.count( label )
参数:此方法接受单个参数标签,该标签是可选的,用于计算console.count()被此标签调用的次数。
以下示例程序旨在说明HTML中的console.count()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.count() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.count( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<p>
To count the number of occurences,
double click thebutton below:
</p><br>
<button ondblclick="count_console()">
Run Loop
</button>
<script>
function count_console() {
for (i = 0; i < 10; i++) {
console.count();
}
}
</script>
</body>
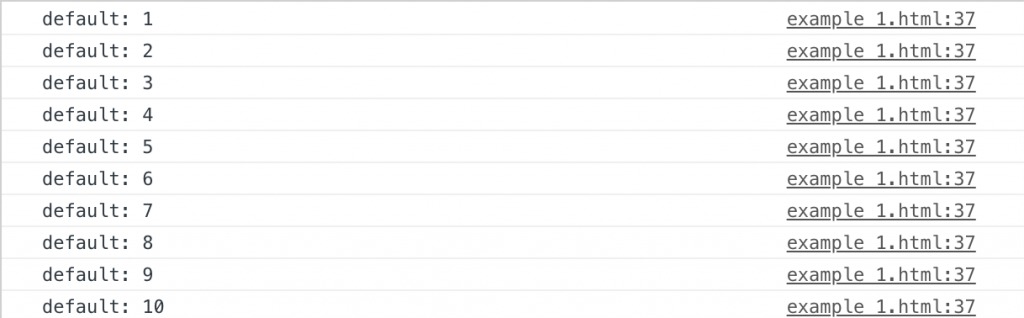
</html> 输出:

双击运行循环按钮后,查看控制台视图:

支持的浏览器:console.count()方法支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox 30.0
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getElementById()用法及代码示例
- HTML DOM getElementsByClassName()用法及代码示例
- HTML DOM History go()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM Storage key()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM getElementsByTagName()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM console.count() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
