HTML中的console.count()方法用於寫入調用console.count()方法的次數。可以將console.count()方法添加到將包含在控製台視圖中的標簽中。標簽是發送到console.count()方法的可選參數。
用法:
console.count( label )
參數:此方法接受單個參數標簽,該標簽是可選的,用於計算console.count()被此標簽調用的次數。
以下示例程序旨在說明HTML中的console.count()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.count() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.count( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<p>
To count the number of occurences,
double click thebutton below:
</p><br>
<button ondblclick="count_console()">
Run Loop
</button>
<script>
function count_console() {
for (i = 0; i < 10; i++) {
console.count();
}
}
</script>
</body>
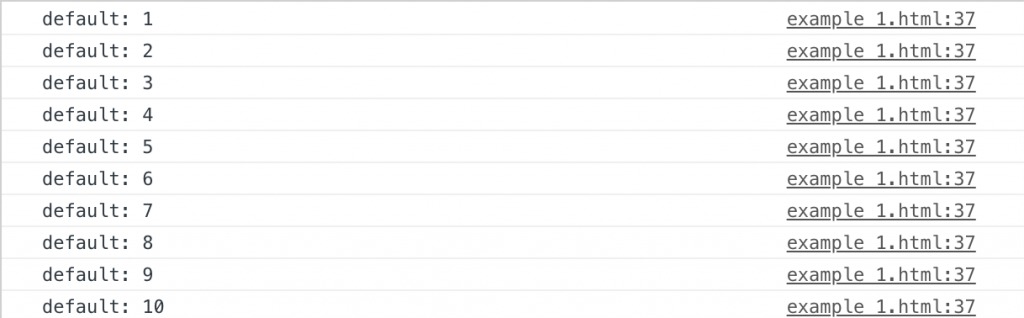
</html> 輸出:

雙擊運行循環按鈕後,查看控製台視圖:

支持的瀏覽器:console.count()方法支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox 30.0
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM getElementsByTagName()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM console.count() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
