HTML中的querySelectorAll()方法用於返回與指定CSS選擇器匹配的元素子元素的集合,作為靜態NodeList對象。 NodeList對象代表節點的集合。可以通過索引號訪問節點。索引從0開始。注意:如果我們想將CSS屬性應用於與指定選擇器匹配的所有子節點,則可以遍曆所有節點並應用該特定屬性。
用法:
element.querySelectorAll(selectors)
選擇器是必填字段。它指定一個或多個CSS選擇器來匹配元素。這些選擇器用於根據其ID,類,類型等選擇HTML元素。
如果有多個選擇器,則使用逗號分隔每個選擇器。
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM querySelectorAll() Method</title>
<style>
#geek {
border:1px solid black;
margin:5px;
}
</style>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">GeeksforGeeks</h1>
<h2>querySelectorAll() Method</h2>
<div id="geek">
<p>This is paragraph 1.</p>
<p>This is pragraph 2.</p>
</div>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction() {
var x = document.getElementById("geek").querySelectorAll("p");
var i;
for (i = 0; i < x.length; i++) {
x[i].style.backgroundColor = "green";
x[i].style.color = "white";
}
}
</script>
</body>
</html>輸出:

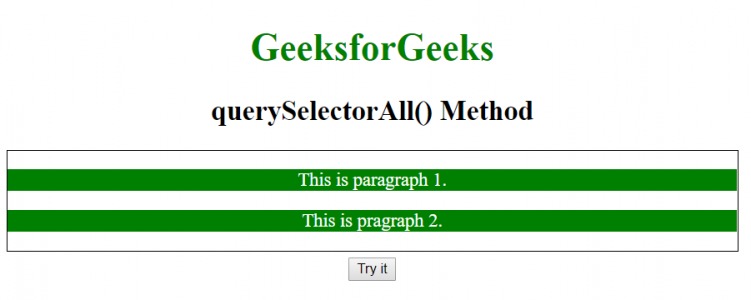
單擊按鈕後:

支持的瀏覽器:下麵列出了querySelector()方法支持的瀏覽器:
- 蘋果Safari 3.2
- 穀歌瀏覽器4.0
- Firefox 3.5
- Opera 10.0
- Internet Explorer 9.0
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM getElementsByTagName()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM querySelectorAll() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
