before()方法用於在ChildNode父級的子級列表中插入一組Node對象或HTML DOMString對象。元素被插入到我們提到的ChildNode之前。
用法:
ChildNode.before(Node or DOMString)
參數:此方法接受上述和以下描述的單個參數:
- nodes:它是必須在ChildNode之前插入的一組Node對象或HTML DOMString對象。
範例1:在此示例中,我們將元素元素節點插入子元素之前的DOM中。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM before() method
</title>
</head>
<body>
<div id="div">
<h1>GeeksforGeeks</h1>
<p id="p">Child Node</p>
</div>
<button onclick="add()">
click to add
</button>
<script>
// Get the parent element
var parent = document.getElementById("div");
console.log(parent)
// Get the element to add before
var para = document.getElementById("p");
// Function to add the element
function add() {
// Create a new element to add
const div = document.createElement("div");
div.innerHTML = "<h4>new node</h4>";
// Insert the created element
para.before(div);
}
console.log(parent.outerHTML);
</script>
</body>
</html>輸出:
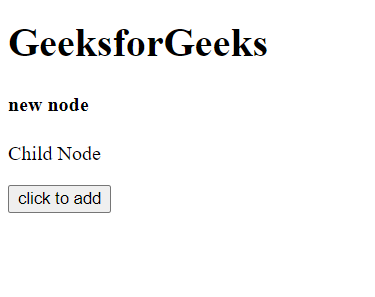
在輸出中,可以看到單擊按鈕之後,在子<p>元素之前插入了一個新節點。
-
單擊按鈕之前:

-
單擊按鈕後:

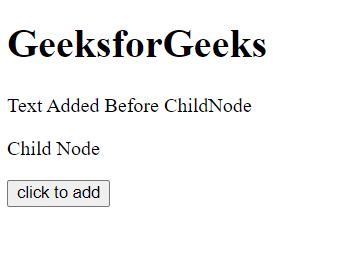
範例2:在此示例中,我們將在子節點之前插入一些文本。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM before() method
</title>
</head>
<body>
<div id="div">
<h1>GeeksforGeeks</h1>
<p id="p">Child Node</p>
</div>
<button onclick="add()">
click to add
</button>
<script>
// Get the parent element
var parent = document.getElementById("div");
console.log(parent)
// Get the element to add before
var para = document.getElementById("p");
// Function to add the element
function add() {
// Insert a text element
// before this element
para.before(
"Text Added Before ChildNode");
}
console.log(parent.outerHTML);
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM before()方法支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Opera
相關用法
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM getAttributeNode()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM getAttribute()用法及代碼示例
- HTML DOM selectAllChildren()用法及代碼示例
- HTML DOM insertAdjacentText()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML canvas arc()用法及代碼示例
- HTML DOM replaceWith()用法及代碼示例
- HTML DOM isSameNode()用法及代碼示例
- HTML DOM click()用法及代碼示例
- HTML DOM exitFullscreen()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML method屬性用法及代碼示例
- HTML DOM setRangeText()用法及代碼示例
- HTML DOM matches()用法及代碼示例
- HTML DOM setStartAfter()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML | DOM before() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
