selectAllChildren()方法將指定節點的所有子代添加到當前選擇中。
用法:
selection.selectAllChildren( parentNode )
參數:
- parentNode:要選擇其子級的節點。
例:在此示例中,將使用此方法在單擊按鈕時選擇父div的所有子元素。
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<main>
<h1>GeeksforGeeks</h1>
</main>
<div>
<p>child 1</p>
<p>child 2</p>
<p>child 3</p>
</div>
<button onclick="select()">
click
</button>
<script>
const pNode = document
.querySelector('div');
function select() {
window.getSelection()
.selectAllChildren(pNode);
};
</script>
</body>
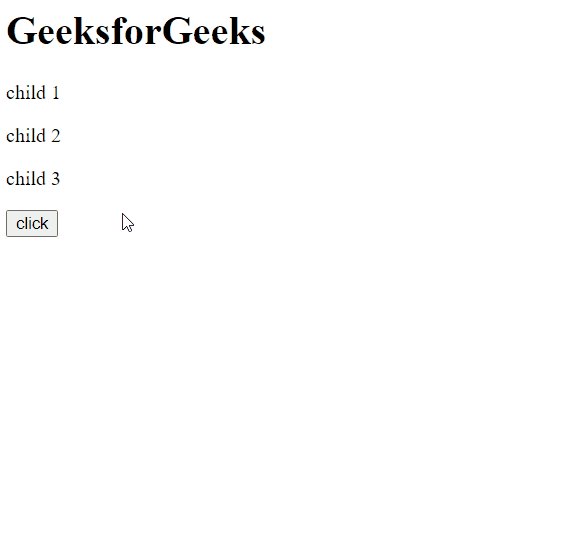
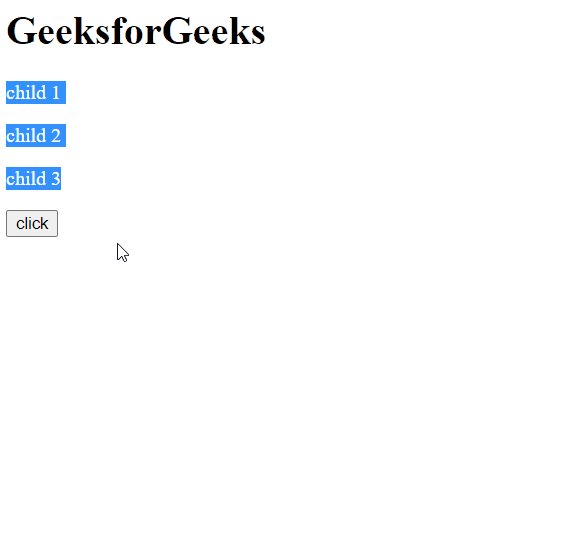
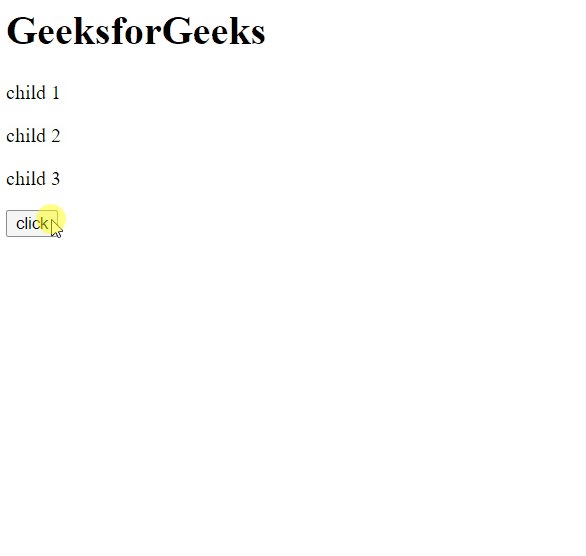
</html>輸出:
單擊按鈕以選擇父div的子節點:

支持的瀏覽器:下麵列出了selectAllChildren()方法支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Opera
- Safari
- IE瀏覽器。
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML canvas arc()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM insertBefore()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM exitFullscreen()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM replaceWith()用法及代碼示例
- HTML DOM click()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- JQuery html()用法及代碼示例
- HTML DOM setRangeText()用法及代碼示例
- HTML DOM insertAdjacentElement()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML | DOM selectAllChildren() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
