HTML DOM範圍setStartAfter()方法設置範圍的開始位置。用於設置起點範圍的元素是referenceNode元素。在該方法中,所使用的參考元素不包括在範圍內。
用法:
range.setStartAfter(refNode);
參數:
- referenceNode element:用於設置範圍起點的Node。
返回值:此方法沒有返回值。
例:本示例將說明如何使用setStartAfter()設置範圍的開始。同樣在此示例中,我還使用了setEndAfter()方法來設置範圍的結尾。此處的起始參考節點是文檔的第一個<i>元素。
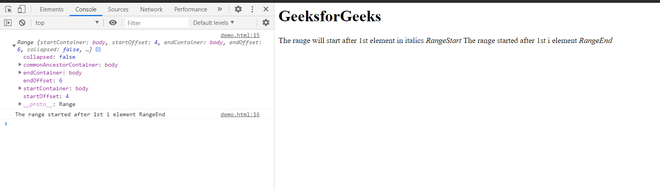
作為參考,我還用控製台在文本中記錄了範圍以使其清楚。
<html>
<head>
<title>HTML DOM range setStartAfter() property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
The range will start after
1st element in italics<i> RangeStart
</i> The range started after 1st i
element <i>RangeEnd</i>
</body>
<script>
var range = document.createRange();
var refNode1 = document.getElementsByTagName("i").item(0);
var refNode2 = document.getElementsByTagName("i").item(1);
range.setStartAfter(refNode1);
range.setEndAfter(refNode2);
console.log(range);
console.log(range.toString())
</script>
</html>輸出:在控製台中,可以看到由startOffset和endOffset組成的範圍。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM HTML用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML Input Date stepUp()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM setStartAfter() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
