HTML DOM范围setStartAfter()方法设置范围的开始位置。用于设置起点范围的元素是referenceNode元素。在该方法中,所使用的参考元素不包括在范围内。
用法:
range.setStartAfter(refNode);
参数:
- referenceNode element:用于设置范围起点的Node。
返回值:此方法没有返回值。
例:本示例将说明如何使用setStartAfter()设置范围的开始。同样在此示例中,我还使用了setEndAfter()方法来设置范围的结尾。此处的起始参考节点是文档的第一个<i>元素。
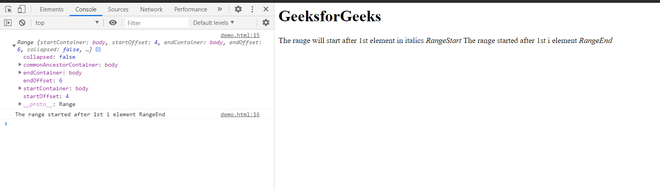
作为参考,我还用控制台在文本中记录了范围以使其清楚。
<html>
<head>
<title>HTML DOM range setStartAfter() property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
The range will start after
1st element in italics<i> RangeStart
</i> The range started after 1st i
element <i>RangeEnd</i>
</body>
<script>
var range = document.createRange();
var refNode1 = document.getElementsByTagName("i").item(0);
var refNode2 = document.getElementsByTagName("i").item(1);
range.setStartAfter(refNode1);
range.setEndAfter(refNode2);
console.log(range);
console.log(range.toString())
</script>
</html>输出:在控制台中,可以看到由startOffset和endOffset组成的范围。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM HTML用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM appendChild()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM setStartAfter() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
