insertAdjacentElement()方法将指定的元素插入指定的位置。该职位的法律价值是。
- afterbegin
- afterend
- beforebegin
- beforeend
用法:
node.insertAdjacentElement(position, element)
参数:此方法需要2个参数。
- position:相对于元素的位置。合法值是:
- afterbegin:就在元素内部,在它的第一个孩子之前。
- afterend:在元素本身之后。
- beforebegin:在元素本身之前。
- beforeend:在元素的最后一个子元素之后。
- element:您要插入的元素。
返回值:插入的元素;如果插入失败,则为null。
异常:如果无法识别指定的位置,或者指定的元素不是有效元素。
例:
<!DOCTYPE html>
<html>
<head>
<!--script to insert specified
element to the specified position-->
<script>
function insadjele() {
var s = document.getElementById("d1");
var h = document.getElementById("head3");
h.insertAdjacentElement("afterend", s);
}
</script>
</head>
<body>
<h1> Welcome To GeeksforGeeks</h1>
<div id="d1">div element</div>
<h3 id="head3">header element</h3>
<p>Click the button to insert
div element after the header element</p>
<button onclick="insadjele()">Insert element</button>
</body>
</html>输出:
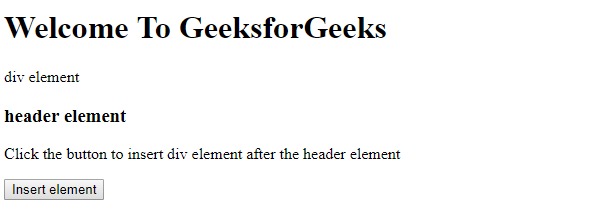
在单击插入元素按钮之前:

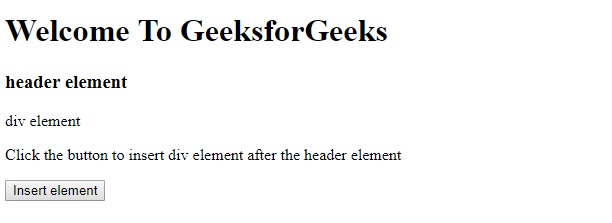
单击插入元素按钮后:

支持的浏览器:下面列出了DOM insertAdjacentElement()方法支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- Opera
- IE浏览器
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
注:本文由纯净天空筛选整理自ProgrammerAnvesh大神的英文原创作品 HTML | DOM insertAdjacentElement() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
