DOMImplementation createHTMLDocument()方法用于创建新的HTML文档。
用法:
newDoc = document.implementation.createHTMLDocument(title);
参数:
- title (Optional):它是一个DOMString,其中包含要用于新HTML文档的标题。
返回值:此函数返回创建的HTML文档。
例:在此示例中,我们将使用此方法创建一个HTML文档。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>createHTMLDocument() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="a">
HTML | DOM createHTMLDocument() method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
function Geeks(){
var doc =
document.implementation.createHTMLDocument("New Document");
var p = doc.createElement("p");
p.innerHTML = "GeeksforGeeks";
doc.body.appendChild(p);
console.log(doc);
}
</script>
</body>
</html>输出:
按钮单击之前:

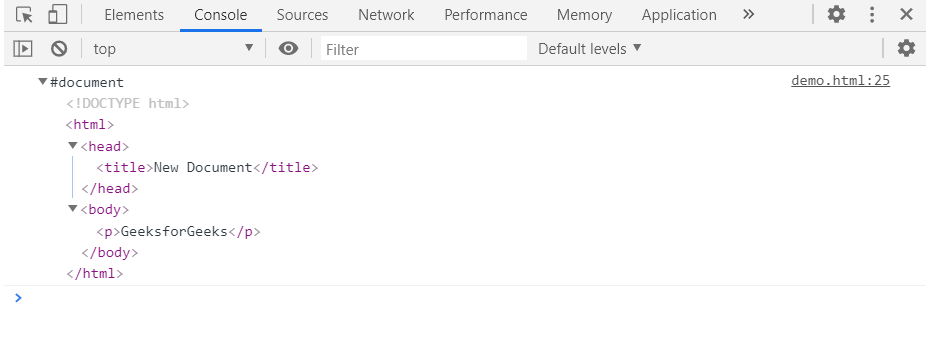
单击按钮后:在控制台中可以看到已创建的文档。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM HTML用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM appendChild()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM createHTMLDocument() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
