DOMImplementation createHTMLDocument()方法用於創建新的HTML文檔。
用法:
newDoc = document.implementation.createHTMLDocument(title);
參數:
- title (Optional):它是一個DOMString,其中包含要用於新HTML文檔的標題。
返回值:此函數返回創建的HTML文檔。
例:在此示例中,我們將使用此方法創建一個HTML文檔。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>createHTMLDocument() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="a">
HTML | DOM createHTMLDocument() method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
function Geeks(){
var doc =
document.implementation.createHTMLDocument("New Document");
var p = doc.createElement("p");
p.innerHTML = "GeeksforGeeks";
doc.body.appendChild(p);
console.log(doc);
}
</script>
</body>
</html>輸出:
按鈕單擊之前:

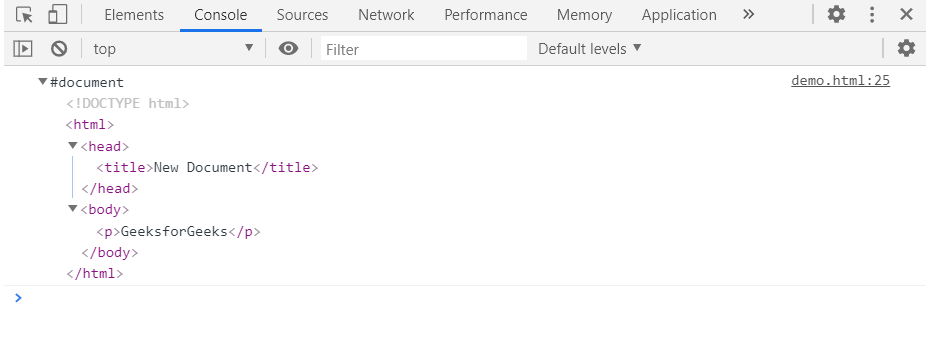
單擊按鈕後:在控製台中可以看到已創建的文檔。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM HTML用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML Input Date stepUp()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM createHTMLDocument() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
