customElements get()方法返回用於previously-defined自定義元素的構造函數。
用法:
constructor = customElements.get('custom-element-name');
參數:
- name:要返回其構造函數的自定義元素的名稱。
返回值:此方法返回自定義元素的構造函數,如果沒有使用該名稱的自定義元素定義,則返回undefined。
例:在此示例中,我們將定義一個custom-element,然後使用此方法獲取其構造函數。
<!DOCTYPE HTML>
<html>
<head>
<title>get() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | customElements get() method
</p>
<button onclick = "Geeks();">
click here to get constructor
</button>
<p id="a">
</p>
<script>
var a = document.getElementById("a");
function Geeks() {
class CustomEl extends HTMLElement {
constructor() {
super()
this.attachShadow({ mode:'open' })
this.shadowRoot.innerHTML = `
<h1 style="color:green;">
GeeksforGeeks Custom Element Data
</h1>
`
}
}
window.customElements.define('gfg-custom-element', CustomEl);
console.log(customElements.get('gfg-custom-element'));
}
</script>
</body>
</html>輸出:
單擊按鈕之前:

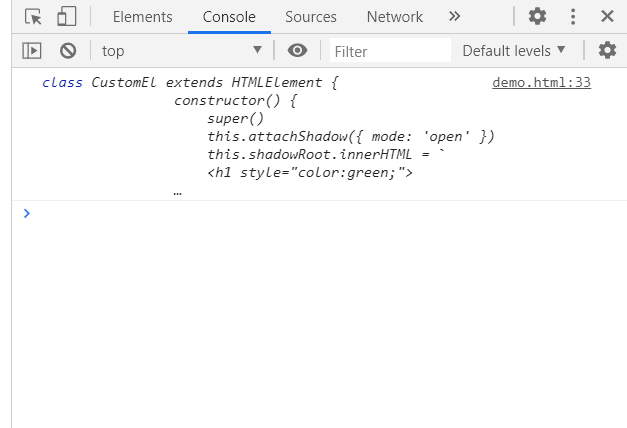
單擊Button之後:在控製台中,可以看到構造函數。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM customElements define()用法及代碼示例
- HTML DOM customElements upgrade()用法及代碼示例
- HTML DOM window customElements屬性用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM isSameNode()用法及代碼示例
- HTML DOM addEventListener()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM scrollIntoView()用法及代碼示例
- HTML DOM selectAllChildren()用法及代碼示例
- HTML DOM createHTMLDocument()用法及代碼示例
- HTML DOM closest()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM exitFullscreen()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM normalize()用法及代碼示例
- HTML DOM getElementsByTagName()用法及代碼示例
- HTML DOM click()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM customElements get() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
