customElementsupgrade()方法升級所有的shadow-containing個自定義元素的節點子樹中的文檔,甚至在它們連接到主文檔之前。
用法:
customElements.upgrade(root);
Parameters:
- root:具有要升級的shadow-containing後代元素的節點實例。
返回值:此方法返回void。
例:
HTML
<!DOCTYPE HTML>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | customElements upgrade() method
</p>
<button onclick="Geeks()">
Check
</button>
<button onclick="upg()">Upgrade</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
const el = document
.createElement("gfg-custom-element");
class CustomEl extends HTMLElement {
constructor() {
super()
this.attachShadow({ mode:'open' })
this.shadowRoot.innerHTML = `
<h1 style="color:green;">
GeeksforGeeks Custom Element Data
</h1>
`
}
}
window.customElements.define(
'gfg-custom-element', CustomEl);
function Geeks() {
a.innerHTML = "Upgraded:"
+ (el instanceof CustomEl);
}
function upg() {
customElements.upgrade(el);
}
</script>
</body>
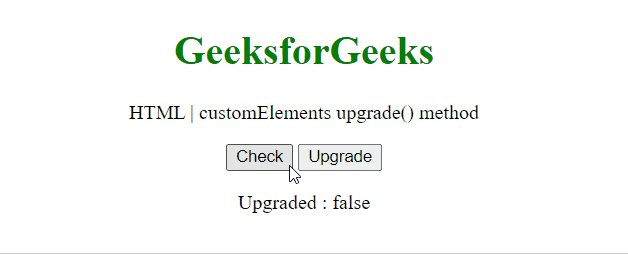
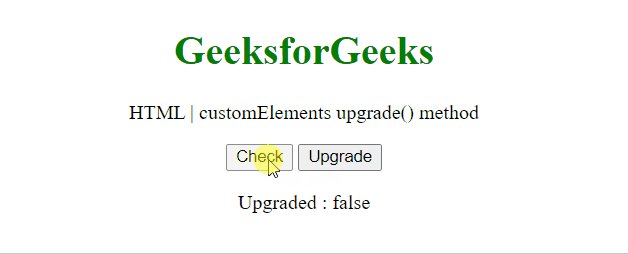
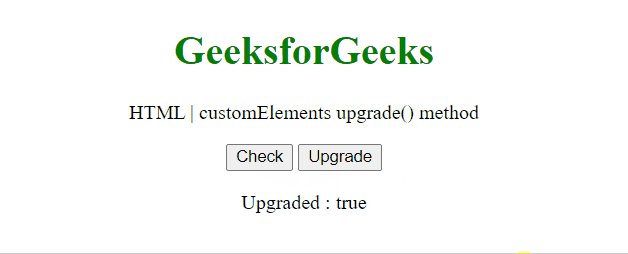
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM customElements get()用法及代碼示例
- HTML DOM customElements define()用法及代碼示例
- HTML DOM window customElements屬性用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM insertAdjacentElement()用法及代碼示例
- HTML DOM toggleAttribute()用法及代碼示例
- HTML DOM insertAdjacentText()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM createHTMLDocument()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML DOM removeAttributeNode()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM customElements upgrade() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
