元素接口的toggleAttribute()方法在給定元素上切換布爾屬性。可以使用此方法更改元素的屬性。
用法:
Element.toggleAttribute("attribute_name");
參數:
- Name_of_attribute:要切換的屬性的名稱。在HTML文檔中的HTML元素上調用toggleAttribute()時,屬性名稱將自動轉換為所有小寫字母。
返回值:如果存在屬性名稱,則返回true,否則返回false。
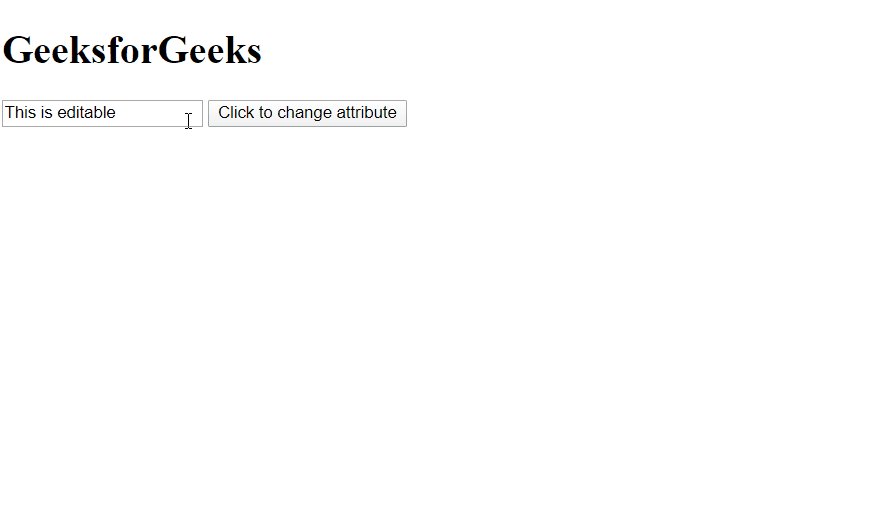
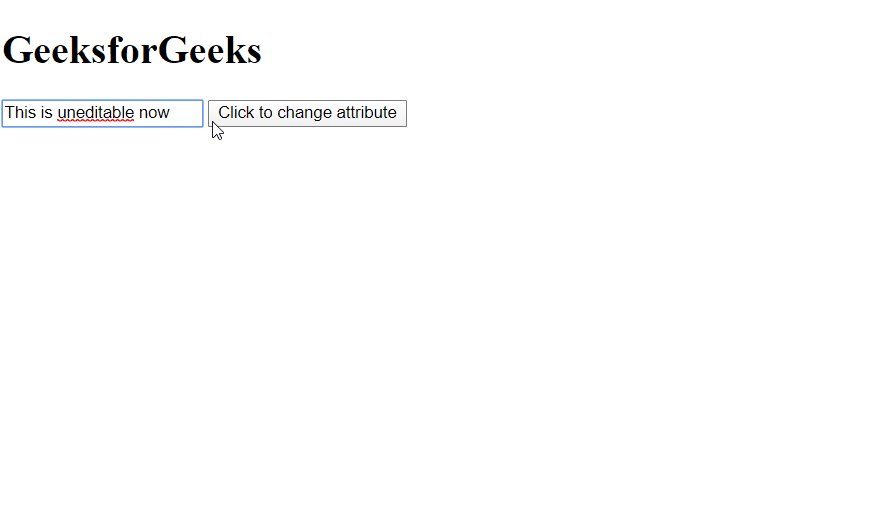
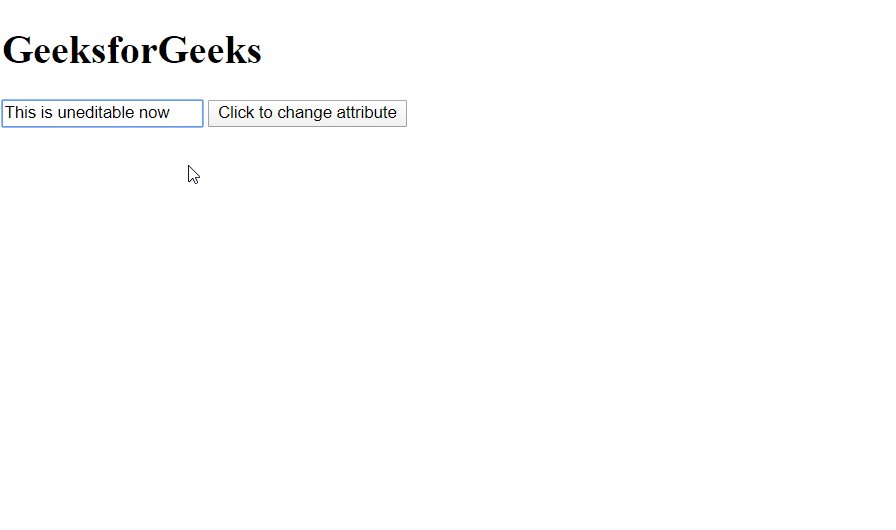
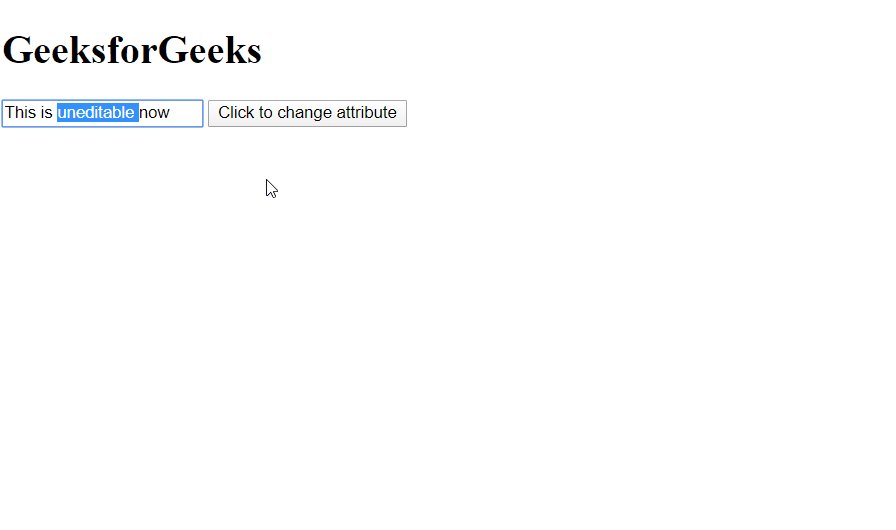
例:在此示例中,我們將輸入元素的屬性切換為隻讀。在HTML文檔中的HTML元素上調用toggleAttribute()時,屬性名稱將自動轉換為所有小寫字母。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ToggleAttribute</title>
<script>
function change() {
var input =
document.querySelector("input");
input.toggleAttribute("readonly");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<input class="input"
value="This is editable">
<button onclick="change()">
Click to change attribute
</button>
</body>
</html>輸出:
在此輸出中,您可以看到單擊button之後,輸入元素的屬性更改為“readonly”,因此變為不可編輯。

支持的瀏覽器:下麵列出了DOM toggleAttribute()方法支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML DOM before()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM adoptNode()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML canvas arc()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM removeAttributeNode()用法及代碼示例
- HTML DOM hasFocus()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
- HTML DOM querySelector()用法及代碼示例
- HTML DOM insertAdjacentText()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML | DOM toggleAttribute() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
