元素接口的toggleAttribute()方法在给定元素上切换布尔属性。可以使用此方法更改元素的属性。
用法:
Element.toggleAttribute("attribute_name");
参数:
- Name_of_attribute:要切换的属性的名称。在HTML文档中的HTML元素上调用toggleAttribute()时,属性名称将自动转换为所有小写字母。
返回值:如果存在属性名称,则返回true,否则返回false。
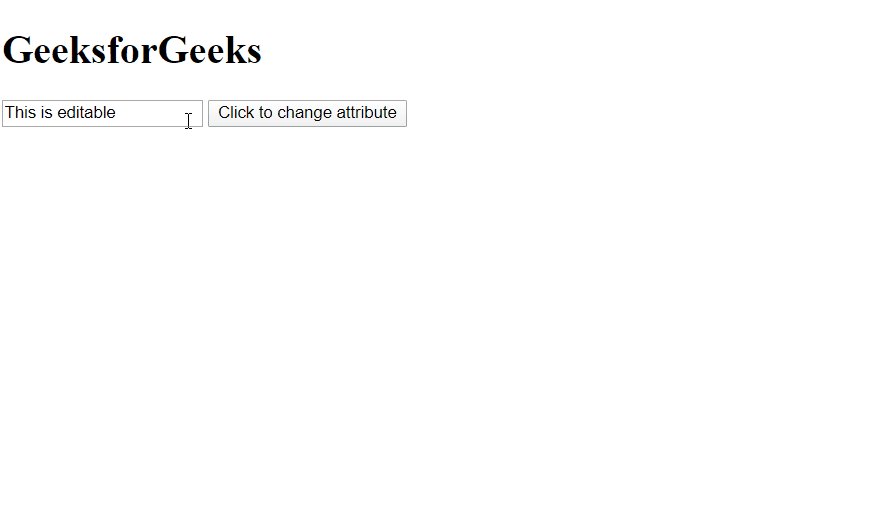
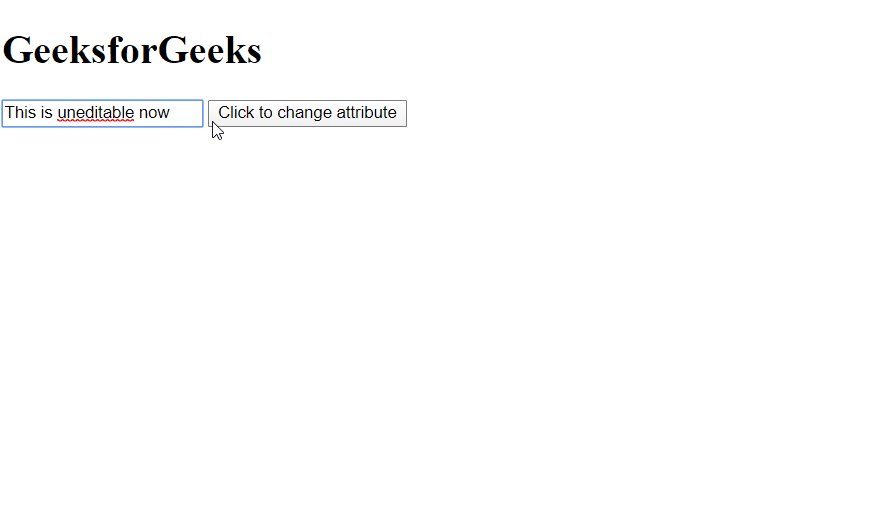
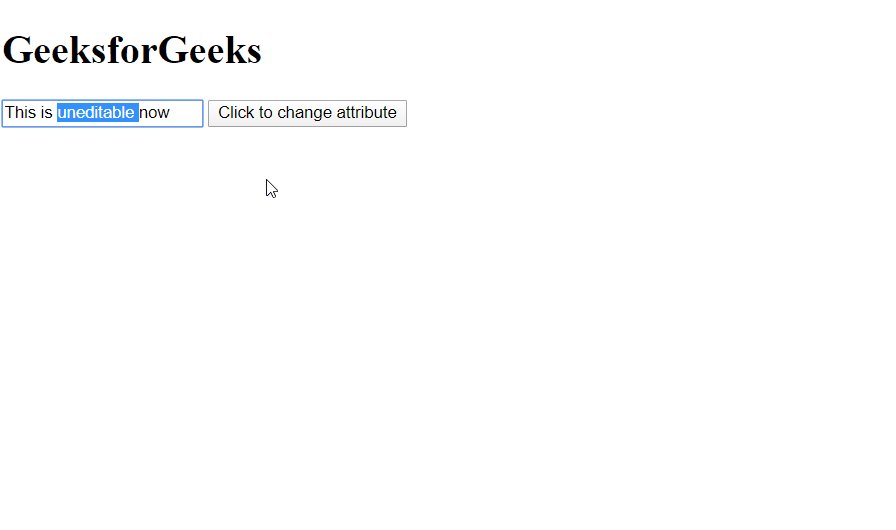
例:在此示例中,我们将输入元素的属性切换为只读。在HTML文档中的HTML元素上调用toggleAttribute()时,属性名称将自动转换为所有小写字母。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ToggleAttribute</title>
<script>
function change() {
var input =
document.querySelector("input");
input.toggleAttribute("readonly");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<input class="input"
value="This is editable">
<button onclick="change()">
Click to change attribute
</button>
</body>
</html>输出:
在此输出中,您可以看到单击button之后,输入元素的属性更改为“readonly”,因此变为不可编辑。

支持的浏览器:下面列出了DOM toggleAttribute()方法支持的浏览器:
- 谷歌浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML DOM before()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM adoptNode()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML canvas arc()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM removeAttributeNode()用法及代码示例
- HTML DOM hasFocus()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM appendChild()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM setAttributeNode()用法及代码示例
- HTML DOM querySelector()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML | DOM toggleAttribute() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
