Window scroll()方法將窗口滾動到文檔中的特定位置。此方法與scrollTo()方法的形式不同,因為它使用ScrolltoOptions字典采用不同的參數,例如滾動行為等。
用法:
window.scroll(x-coord, y-coord)
或者
window.scroll(options)
參數:
- x-coord:要滾動到文檔水平軸上的像素。
- y-coord:要滾動到文檔的垂直軸的像素。
- 選項:ScrolltoOptions詞典。
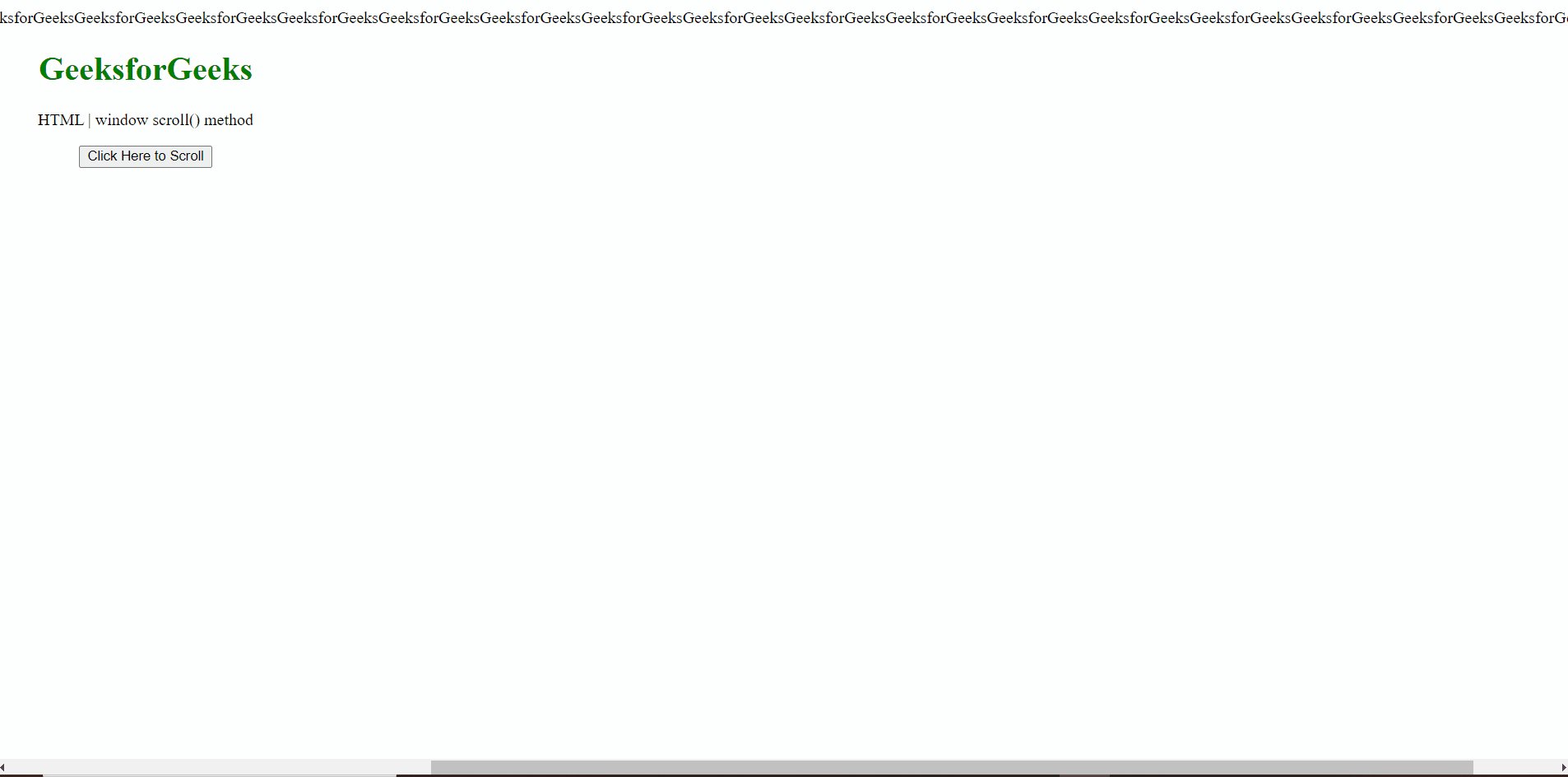
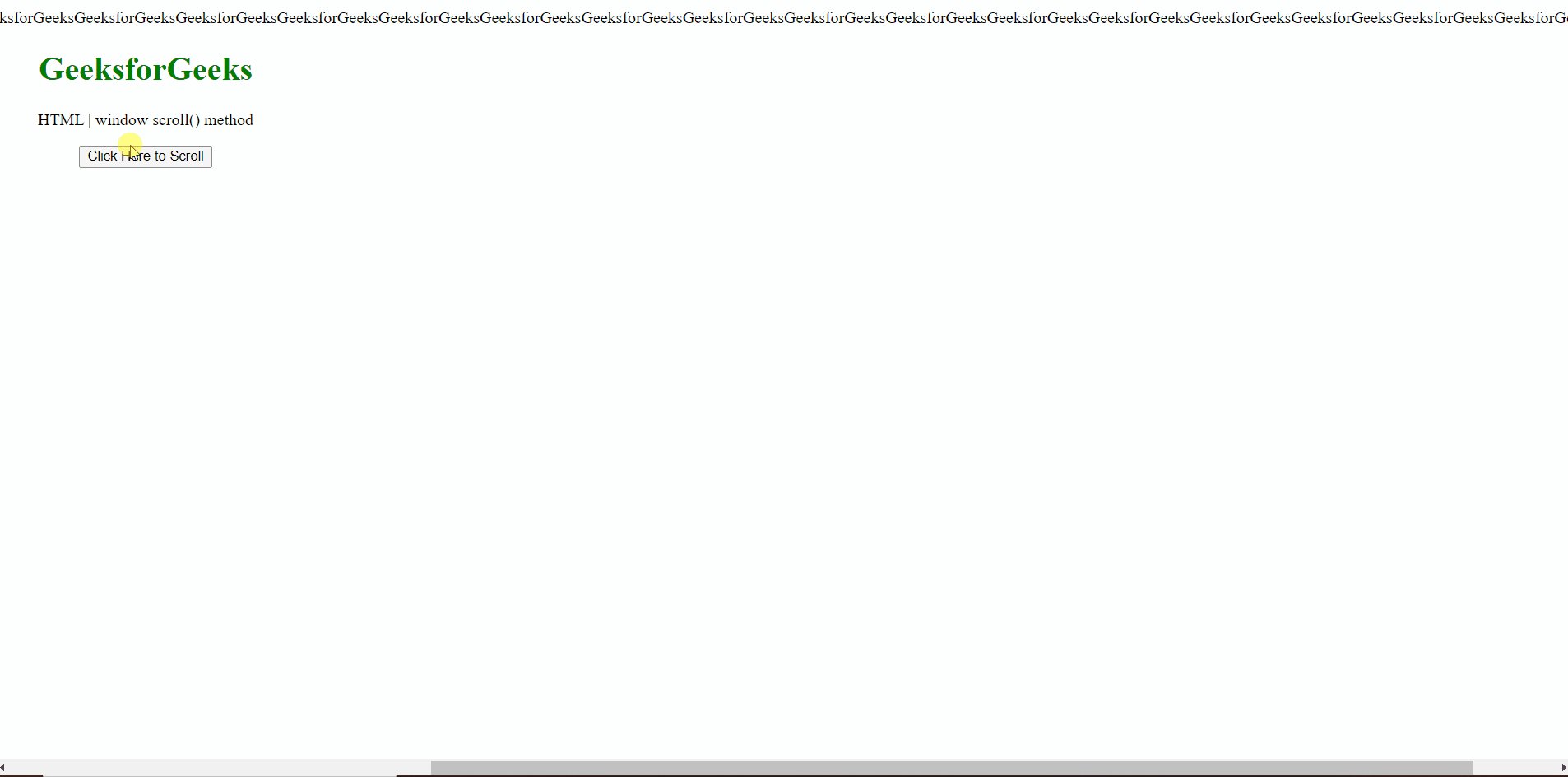
範例1:在此示例中,我們將使用ScrolltoOptions詞典進行滾動。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>window scroll() method</title>
</head>
<body style="text-align:center;">
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeks
forGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeks
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksfor
GeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeks
forGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeks
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksfor
GeeksGeeksforGeeks
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="a">
HTML | window scroll() method
</p>
<button onclick = "Geeks()">
Click Here to Scroll
</button>
<script>
var a = document.getElementById("a");
function Geeks(){
window.scroll({
top:100,
left:100,
behavior:'smooth'
});
}
</script>
</body>
</html>輸出:

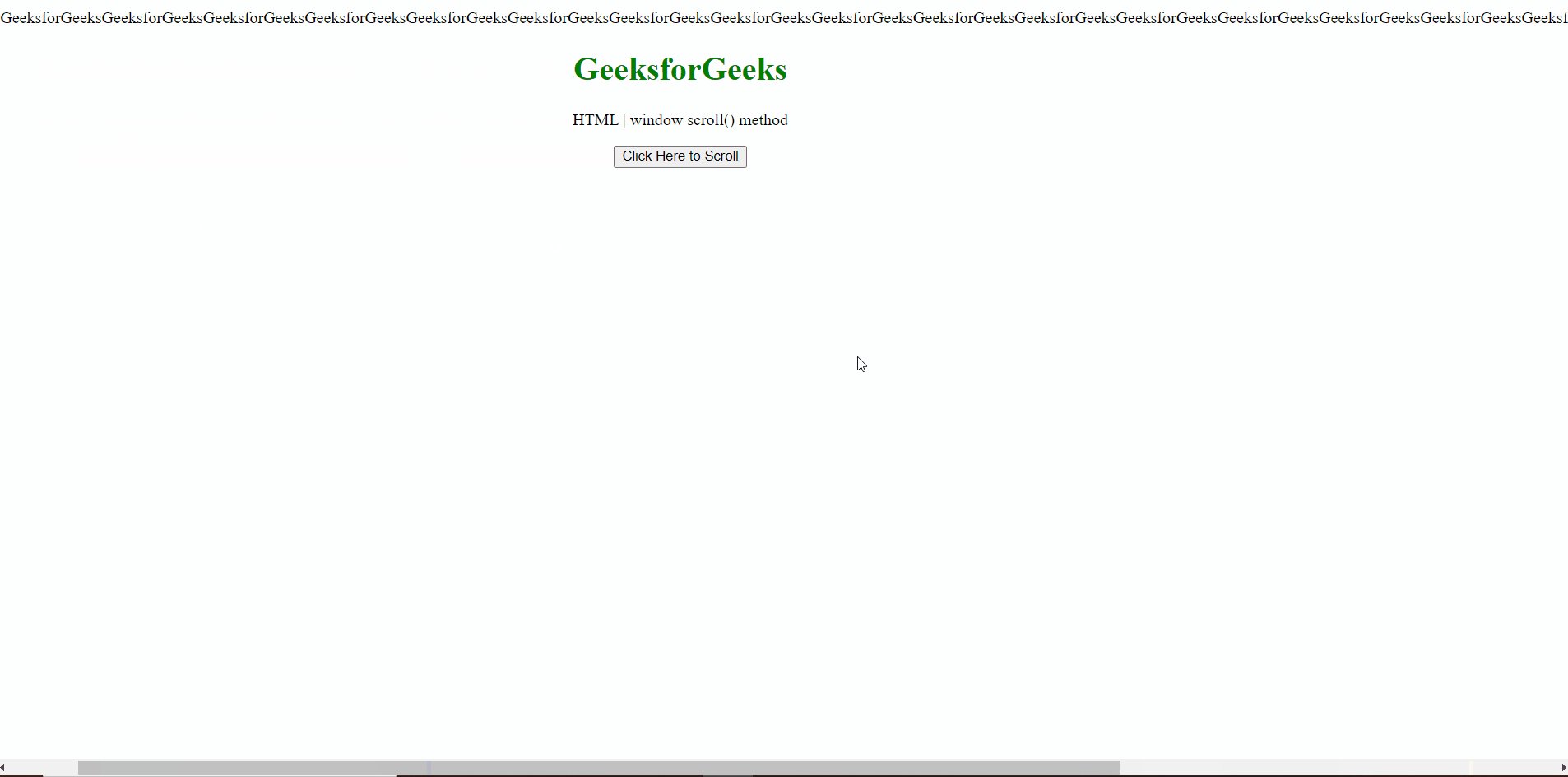
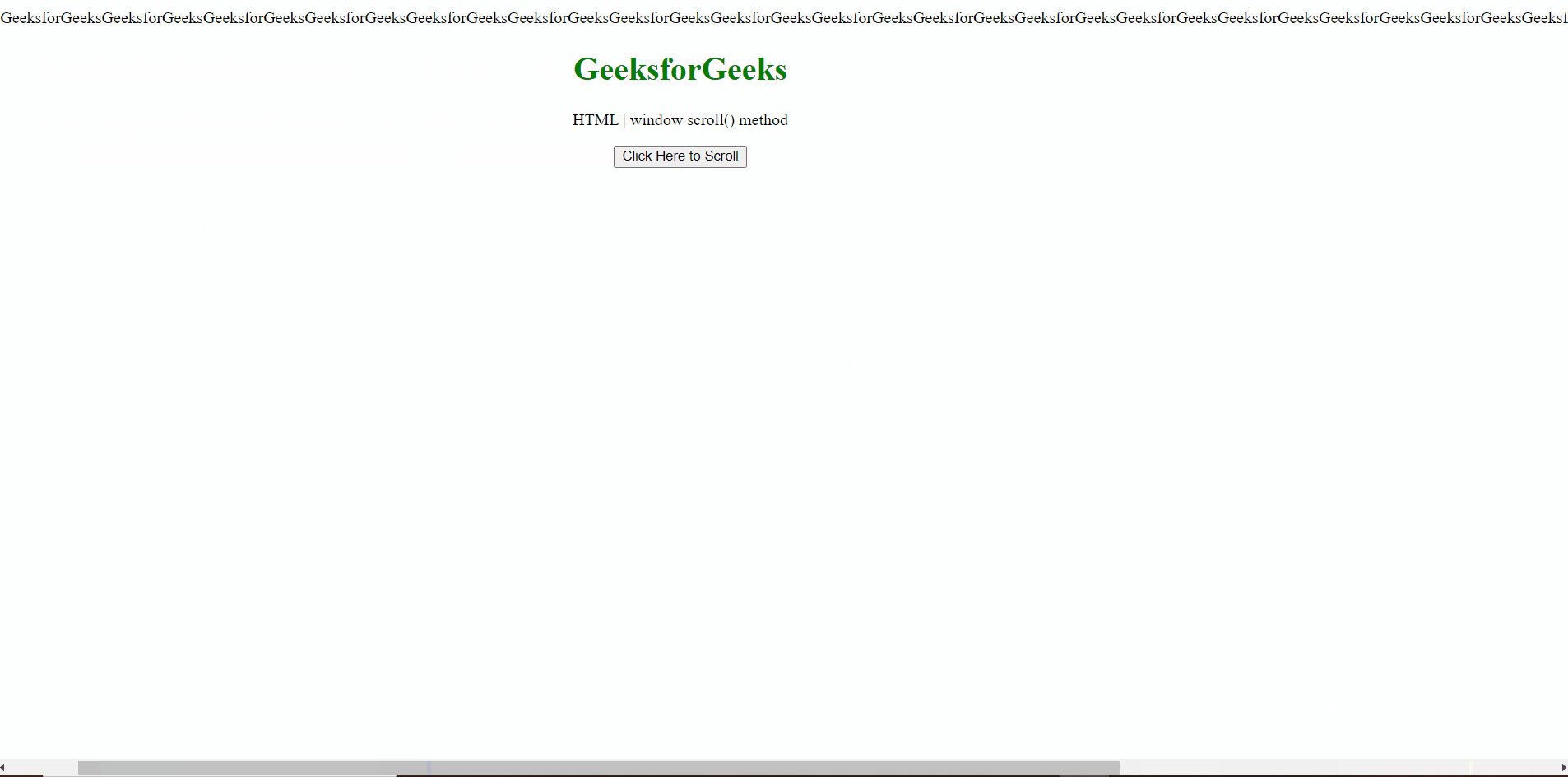
範例2:在此示例中,我們將使用坐標滾動。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>window scroll() method</title>
</head>
<body style="text-align:center;">
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeks
forGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeks
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksfor
GeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeks
forGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeks
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksfor
GeeksGeeksforGeeks
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="a">
HTML | window scroll() method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
var a = document.getElementById("a");
function Geeks(){
window.scroll(500, 0);
}
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM Window btoa()用法及代碼示例
- HTML Window alert()用法及代碼示例
- HTML window matchMedia()用法及代碼示例
- HTML Window scrollBy()用法及代碼示例
- HTML Window resizeTo()用法及代碼示例
- HTML Window createPopup()用法及代碼示例
- HTML Window moveTo()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML Window moveBy()用法及代碼示例
- HTML Window resizeBy()用法及代碼示例
- HTML Window atob()用法及代碼示例
- HTML Window name用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Window Scroll() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
