resizeTo()方法用於將窗口調整為指定的寬度和高度。
用法:
window.resizeTo(width, height)
參數值:
- width:設置窗口的寬度,以像素為單位。
- height: 設置窗口的高度,以像素為單位。
例:調整窗口大小。
<!DOCTYPE html>
<html>
<head>
<title>
Window resizeTo() Method
</title>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>Geeks for Geeks</h1>
<button onclick="openWin()">
New window
</button>
<button onclick="resizeWin()">
Resize window
</button>
<script>
var myWindow;
function openWin() {
myWindow =
window.open("", "",
"width=100, height=100");
}
function resizeWin() {
myWindow.resizeTo(300, 300);
myWindow.focus();
}
</script>
</center>
</body>
</html>輸出:
初始:

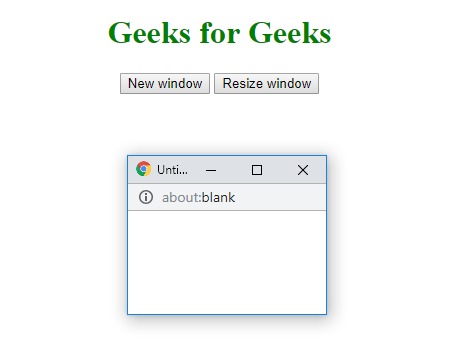
新窗戶:

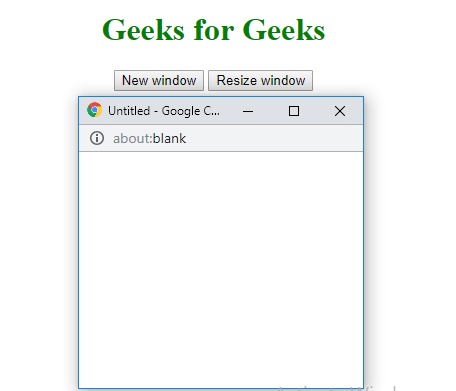
調整大小窗口:

支持的瀏覽器:下麵列出了Window resizeTo()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM Window btoa()用法及代碼示例
- HTML Window atob()用法及代碼示例
- HTML Window alert()用法及代碼示例
- HTML Window moveTo()用法及代碼示例
- HTML Window resizeBy()用法及代碼示例
- HTML Window scrollBy()用法及代碼示例
- HTML Window moveBy()用法及代碼示例
- HTML window matchMedia()用法及代碼示例
- HTML Window createPopup()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML Window self()用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Window name用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | Window resizeTo() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
