window.scrollBy()方法用於按給定像素數滾動文檔。
用法:
window.scrollBy( xcoordinate, ycoordinate );
或者
window.scrollBy(options);
參數:此方法接受上述和以下所述的兩個參數:
- x坐標:水平像素值指示您要滾動文檔多少(以px為單位)。
- y坐標:垂直像素值指示您要滾動文檔多少(以px為單位)。
注意:您可以在ScrollToOptions詞典的選項中找到這些選項。
示例1:水平滾動
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM window scrollby() method
</title>
<style>
body {
width:5000px;
}
a:focus {
background-color:magenta;
}
button {
position:fixed;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>HTML DOM Window.scrollBy() method</h2>
<button onclick="scrollby()">
Scroll horizontally!
</button>
<br><br>
<script>
function scrollby() {
window.scrollBy(100, 0);
}
</script>
</body>
</html>輸出:

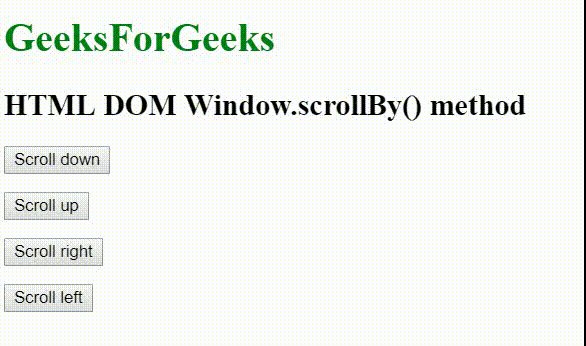
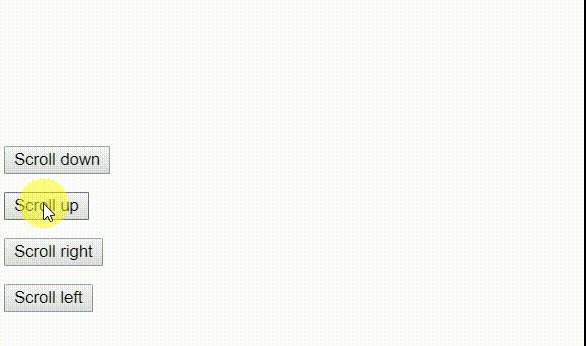
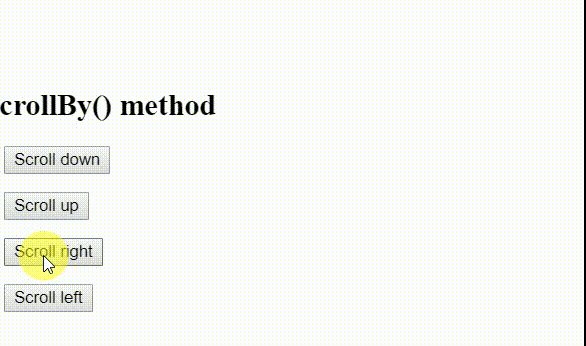
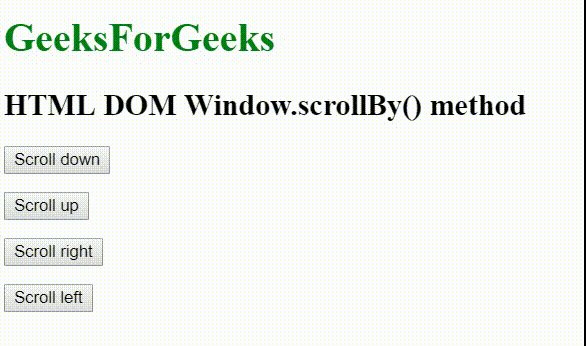
示例2:使用選項
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Window scrollBy() method
</title>
<style>
body {
width:5000px;
height:5000px;
}
a:focus {
background-color:magenta;
}
button {
position:fixed;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML DOM Window.scrollBy() method</h2>
<div>
<button onclick="scrollWin(0, 50)">
Scroll down
</button>
<br><br>
<button onclick="scrollWin(0, -50)">
Scroll up
</button>
<br><br>
<button onclick="scrollWin(50, 0)">
Scroll right
</button>
<br><br>
<button onclick="scrollWin(-50, 0)">
Scroll left
</button>
</div>
<script>
function scrollWin(x, y) {
window.scrollBy(x, y);
}
</script>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了HTML DOM窗口scrollBy()方法支持的瀏覽器:
- 穀歌瀏覽器45
- 火狐瀏覽器
- Opera 32
相關用法
- HTML DOM Window stop()用法及代碼示例
- HTML Window moveBy()用法及代碼示例
- HTML Window moveTo()用法及代碼示例
- HTML Window atob()用法及代碼示例
- HTML Window resizeTo()用法及代碼示例
- HTML DOM Window btoa()用法及代碼示例
- HTML Window resizeBy()用法及代碼示例
- HTML Window createPopup()用法及代碼示例
- HTML Window alert()用法及代碼示例
- HTML window matchMedia()用法及代碼示例
- HTML Window self()用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Window name用法及代碼示例
注:本文由純淨天空篩選整理自DeepakDev大神的英文原創作品 HTML | Window scrollBy() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
