Window btoa()方法用於以base-64格式編碼字符串。 Window btoa()方法用於編碼字符串的字符是“ A-Z”,“ a-z”,“ 0-9”,“ +”,“ /”和“ =”。
用法:
window.btoa(String)
使用的參數:
- String:它是必填參數,用於指定要編碼的字符串。
以下示例程序旨在說明窗口btoa()方法:
以base-64格式編碼字符串。
<!DOCTYPE html>
<html>
<head>
<title>
Window btoa() Method in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Window btoa() Method</h2>
<p>
For encoding a string in base-64 format,
double click the "Encode Message" button:
</p>
<button ondblclick="encode()">
Encode Message
</button>
<p id="myEncoding"></p>
<script>
function encode() {
var original = "GeeksforGeeks";
var encoded = window.btoa(original);
var output = "Encoded String:" + encoded;
document.getElementById("myEncoding").innerHTML =
"Original String:" + original + "<br>" + output;
}
</script>
</body>
</html>輸出:

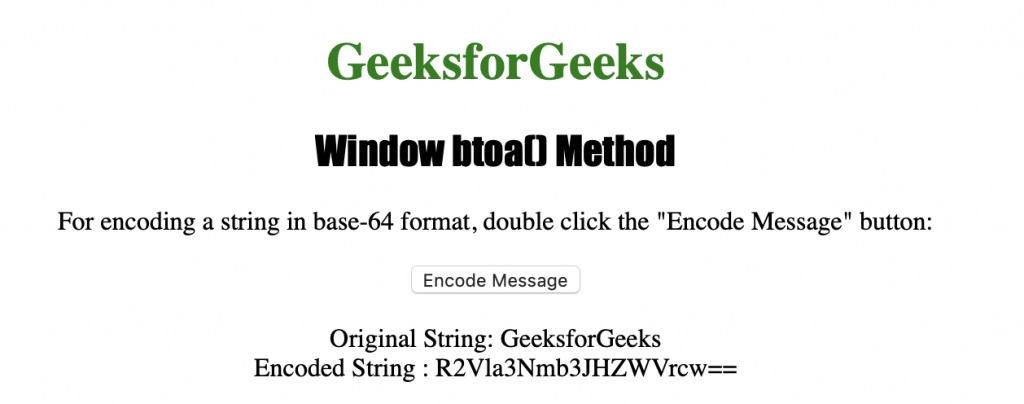
單擊按鈕後

支持的瀏覽器:下麵列出了Window btoa()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML Window scrollBy()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML Window resizeBy()用法及代碼示例
- HTML Window alert()用法及代碼示例
- HTML Window createPopup()用法及代碼示例
- HTML Window moveBy()用法及代碼示例
- HTML Window atob()用法及代碼示例
- HTML window matchMedia()用法及代碼示例
- HTML Window moveTo()用法及代碼示例
- HTML Window resizeTo()用法及代碼示例
- HTML Window name用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Window self()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Window btoa() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
