HTML窗口中的resizeBy()方法用於將窗口調整為相對於其當前大小的指定量。
用法:
resizeBy(width, height)
適當的價值:
- 寬度:指定寬度的調整大小像素的。
- 高度:用於指定高度調整像素的高度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
Window resizeBy() Method
</title>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>
Geeks for Geeks
</h1>
<button onclick="openWin()">
New window
</button>
<button onclick="resizeWin()">
Resize window
</button>
<script>
var myWindow;
function openWin() {
myWindow =
window.open("", "",
"width=100, height=100");
}
function resizeWin() {
myWindow.resizeBy(300, 300);
myWindow.focus();
}
</script>
</center>
</body>
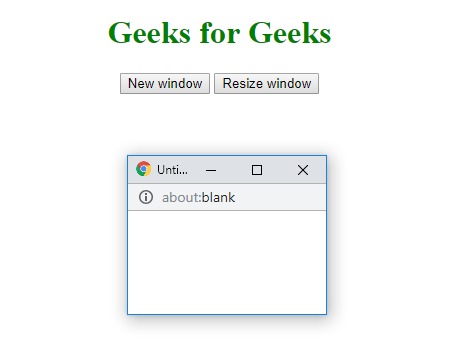
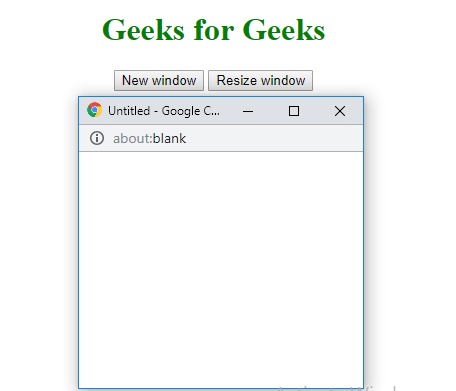
</html>輸出:
之前:

後:


支持的瀏覽器:下麵列出了Window resizeBy()方法支持的瀏覽器:
- 穀歌瀏覽器
- 火狐瀏覽器
- 邊
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM Window btoa()用法及代碼示例
- HTML Window atob()用法及代碼示例
- HTML Window alert()用法及代碼示例
- HTML Window moveTo()用法及代碼示例
- HTML Window resizeTo()用法及代碼示例
- HTML Window scrollBy()用法及代碼示例
- HTML Window moveBy()用法及代碼示例
- HTML window matchMedia()用法及代碼示例
- HTML Window createPopup()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML Window self()用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Window name用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | Window resizeBy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
