窗口中使用moveTo()方法從左坐標和頂坐標移動窗口。
用法:
window.moveTo(x, y)
參數:
- x:正或負數,指定要移動到的水平坐標
- y:正數或負數指定要移動到的垂直坐標
例:移動窗口。
<!DOCTYPE html>
<html>
<head>
<title>
Window moveTo() Method
</title>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>Geeks for Geeks</h1>
<button onclick="openWin()">
Create
</button>
<button onclick="moveWin()">
Move
</button>
<script>
var myWindow;
function openWin() {
myWindow =
window.open("",
"myWindow",
"width=200",
"height=100");
myWindow.document.write(
"<p>This is 'myWindow'</p>");
}
function moveWin() {
myWindow.moveTo(500, 100);
myWindow.focus();
}
</script>
</center>
</body>
</html>輸出:
初始:

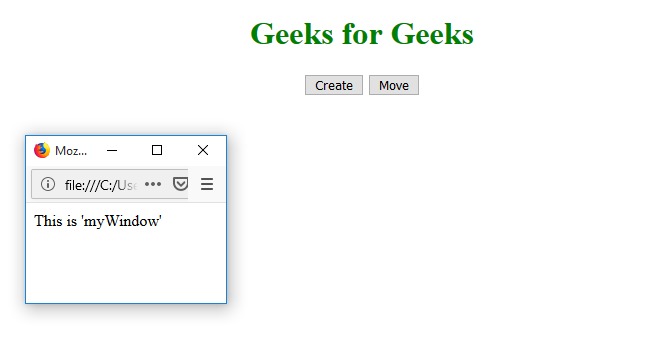
新窗戶:

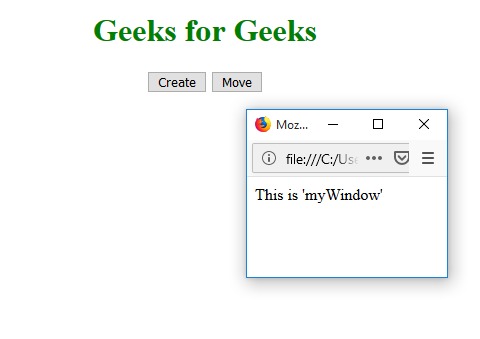
移動窗口:

支持的瀏覽器:下麵列出了Window moveTo()方法支持的瀏覽器:
- 古爾 chrome
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
- 邊
相關用法
- HTML canvas moveTo()用法及代碼示例
- HTML Window resizeTo()用法及代碼示例
- HTML Window alert()用法及代碼示例
- HTML Window atob()用法及代碼示例
- HTML DOM Window btoa()用法及代碼示例
- HTML Window scrollBy()用法及代碼示例
- HTML Window moveBy()用法及代碼示例
- HTML window matchMedia()用法及代碼示例
- HTML Window createPopup()用法及代碼示例
- HTML Window resizeBy()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Window name用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | Window moveTo() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
