窗口中使用moveTo()方法从左坐标和顶坐标移动窗口。
用法:
window.moveTo(x, y)
参数:
- x:正或负数,指定要移动到的水平坐标
- y:正数或负数指定要移动到的垂直坐标
例:移动窗口。
<!DOCTYPE html>
<html>
<head>
<title>
Window moveTo() Method
</title>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>Geeks for Geeks</h1>
<button onclick="openWin()">
Create
</button>
<button onclick="moveWin()">
Move
</button>
<script>
var myWindow;
function openWin() {
myWindow =
window.open("",
"myWindow",
"width=200",
"height=100");
myWindow.document.write(
"<p>This is 'myWindow'</p>");
}
function moveWin() {
myWindow.moveTo(500, 100);
myWindow.focus();
}
</script>
</center>
</body>
</html>输出:
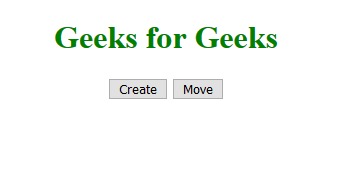
初始:

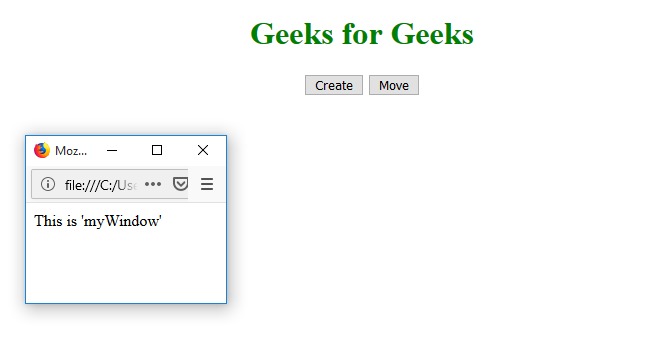
新窗户:

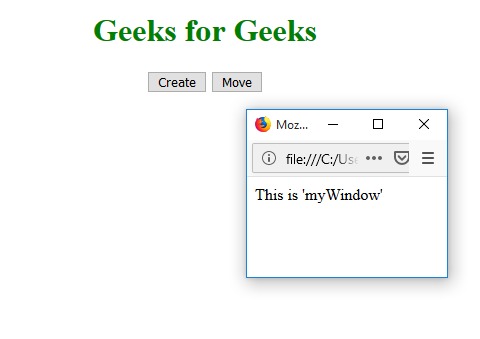
移动窗口:

支持的浏览器:下面列出了Window moveTo()方法支持的浏览器:
- 古尔 chrome
- 火狐浏览器
- Opera
- 苹果浏览器
- 边
相关用法
- HTML canvas moveTo()用法及代码示例
- HTML Window resizeTo()用法及代码示例
- HTML Window alert()用法及代码示例
- HTML Window atob()用法及代码示例
- HTML DOM Window btoa()用法及代码示例
- HTML Window scrollBy()用法及代码示例
- HTML Window moveBy()用法及代码示例
- HTML window matchMedia()用法及代码示例
- HTML Window createPopup()用法及代码示例
- HTML Window resizeBy()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML Window top()用法及代码示例
- HTML Window name用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | Window moveTo() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
