DOM中的stop()方法用于阻止窗口在当前浏览上下文中加载资源,类似于浏览器的停止按钮。
用法:
window.stop()
例:停止加载窗口。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Window stop() Method
</title>
</head>
<style>
h1 {
color:green;
}
</style>
<head>
<script>
// Stop window loading.
window.stop();
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
The stop() method stops this
text and the iframe from loading.
</p>
<iframe src=
"https://ide.geeksforgeeks.org/">
</iframe>
</body>
</html>输出:
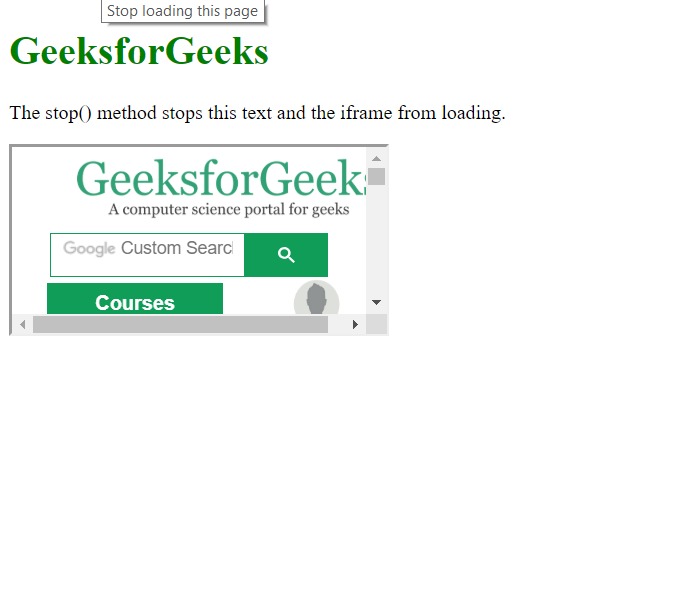
没有window.stop()方法:

使用window.stop()方法:

支持的浏览器:下面列出了DOM窗口stop()方法支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML Window atob()用法及代码示例
- HTML Window resizeBy()用法及代码示例
- HTML DOM Window btoa()用法及代码示例
- HTML Window scrollBy()用法及代码示例
- HTML Window moveBy()用法及代码示例
- HTML Window moveTo()用法及代码示例
- HTML Window resizeTo()用法及代码示例
- HTML window matchMedia()用法及代码示例
- HTML Window alert()用法及代码示例
- HTML Window createPopup()用法及代码示例
- HTML Window top()用法及代码示例
- HTML Window name用法及代码示例
注:本文由纯净天空筛选整理自ChinkitManchanda大神的英文原创作品 HTML | DOM Window stop() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
