window.scrollBy()方法用于按给定像素数滚动文档。
用法:
window.scrollBy( xcoordinate, ycoordinate );
或者
window.scrollBy(options);
参数:此方法接受上述和以下所述的两个参数:
- x坐标:水平像素值指示您要滚动文档多少(以px为单位)。
- y坐标:垂直像素值指示您要滚动文档多少(以px为单位)。
注意:您可以在ScrollToOptions词典的选项中找到这些选项。
示例1:水平滚动
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM window scrollby() method
</title>
<style>
body {
width:5000px;
}
a:focus {
background-color:magenta;
}
button {
position:fixed;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>HTML DOM Window.scrollBy() method</h2>
<button onclick="scrollby()">
Scroll horizontally!
</button>
<br><br>
<script>
function scrollby() {
window.scrollBy(100, 0);
}
</script>
</body>
</html>输出:

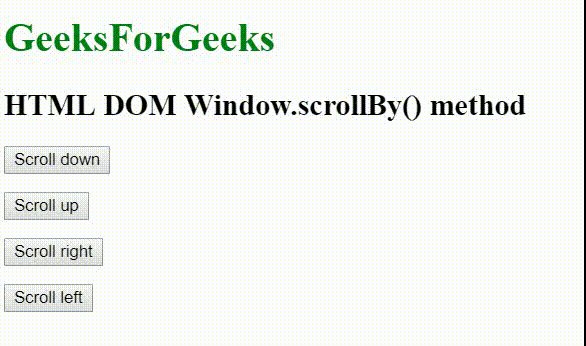
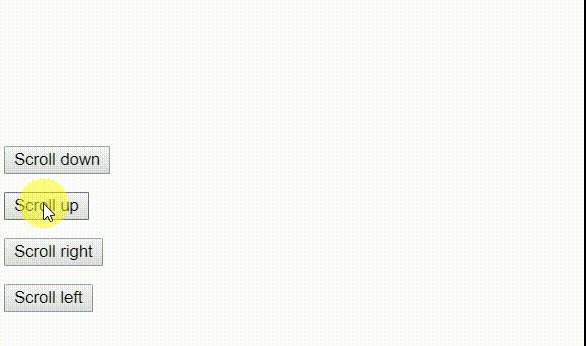
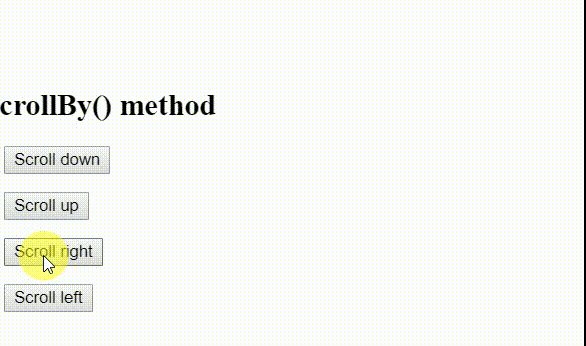
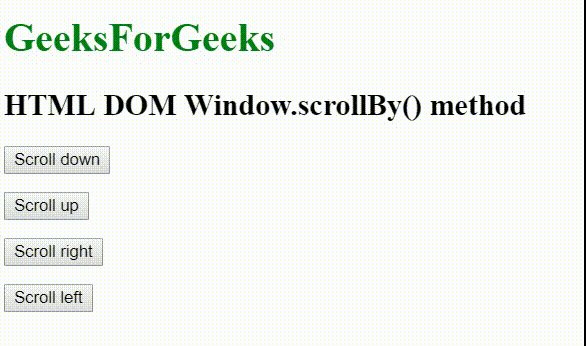
示例2:使用选项
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Window scrollBy() method
</title>
<style>
body {
width:5000px;
height:5000px;
}
a:focus {
background-color:magenta;
}
button {
position:fixed;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML DOM Window.scrollBy() method</h2>
<div>
<button onclick="scrollWin(0, 50)">
Scroll down
</button>
<br><br>
<button onclick="scrollWin(0, -50)">
Scroll up
</button>
<br><br>
<button onclick="scrollWin(50, 0)">
Scroll right
</button>
<br><br>
<button onclick="scrollWin(-50, 0)">
Scroll left
</button>
</div>
<script>
function scrollWin(x, y) {
window.scrollBy(x, y);
}
</script>
</body>
</html> 输出:

支持的浏览器:下面列出了HTML DOM窗口scrollBy()方法支持的浏览器:
- 谷歌浏览器45
- 火狐浏览器
- Opera 32
相关用法
- HTML DOM Window stop()用法及代码示例
- HTML Window moveBy()用法及代码示例
- HTML Window moveTo()用法及代码示例
- HTML Window atob()用法及代码示例
- HTML Window resizeTo()用法及代码示例
- HTML DOM Window btoa()用法及代码示例
- HTML Window resizeBy()用法及代码示例
- HTML Window createPopup()用法及代码示例
- HTML Window alert()用法及代码示例
- HTML window matchMedia()用法及代码示例
- HTML Window self()用法及代码示例
- HTML Window top()用法及代码示例
- HTML Window name用法及代码示例
注:本文由纯净天空筛选整理自DeepakDev大神的英文原创作品 HTML | Window scrollBy() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
