Window btoa()方法用于以base-64格式编码字符串。 Window btoa()方法用于编码字符串的字符是“ A-Z”,“ a-z”,“ 0-9”,“ +”,“ /”和“ =”。
用法:
window.btoa(String)
使用的参数:
- String:它是必填参数,用于指定要编码的字符串。
以下示例程序旨在说明窗口btoa()方法:
以base-64格式编码字符串。
<!DOCTYPE html>
<html>
<head>
<title>
Window btoa() Method in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Window btoa() Method</h2>
<p>
For encoding a string in base-64 format,
double click the "Encode Message" button:
</p>
<button ondblclick="encode()">
Encode Message
</button>
<p id="myEncoding"></p>
<script>
function encode() {
var original = "GeeksforGeeks";
var encoded = window.btoa(original);
var output = "Encoded String:" + encoded;
document.getElementById("myEncoding").innerHTML =
"Original String:" + original + "<br>" + output;
}
</script>
</body>
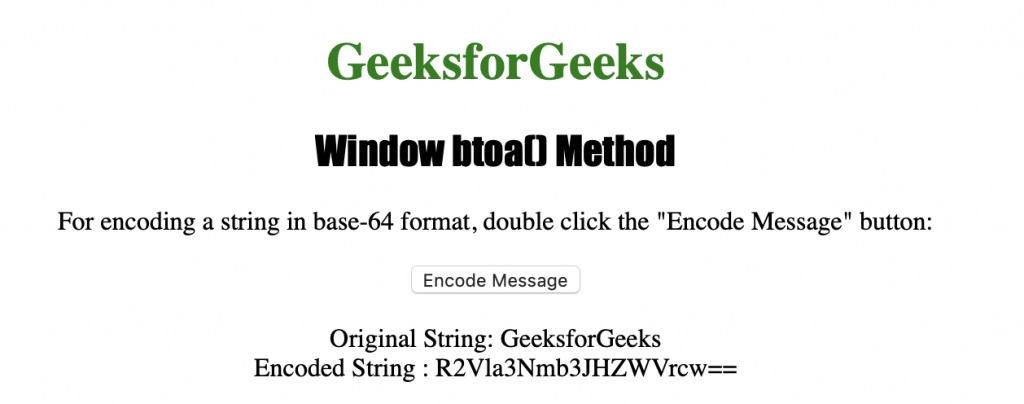
</html>输出:

单击按钮后

支持的浏览器:下面列出了Window btoa()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML Window scrollBy()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML Window resizeBy()用法及代码示例
- HTML Window alert()用法及代码示例
- HTML Window createPopup()用法及代码示例
- HTML Window moveBy()用法及代码示例
- HTML Window atob()用法及代码示例
- HTML window matchMedia()用法及代码示例
- HTML Window moveTo()用法及代码示例
- HTML Window resizeTo()用法及代码示例
- HTML Window name用法及代码示例
- HTML Window top()用法及代码示例
- HTML Window self()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Window btoa() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
