DOM中的stop()方法用於阻止窗口在當前瀏覽上下文中加載資源,類似於瀏覽器的停止按鈕。
用法:
window.stop()
例:停止加載窗口。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Window stop() Method
</title>
</head>
<style>
h1 {
color:green;
}
</style>
<head>
<script>
// Stop window loading.
window.stop();
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
The stop() method stops this
text and the iframe from loading.
</p>
<iframe src=
"https://ide.geeksforgeeks.org/">
</iframe>
</body>
</html>輸出:
沒有window.stop()方法:

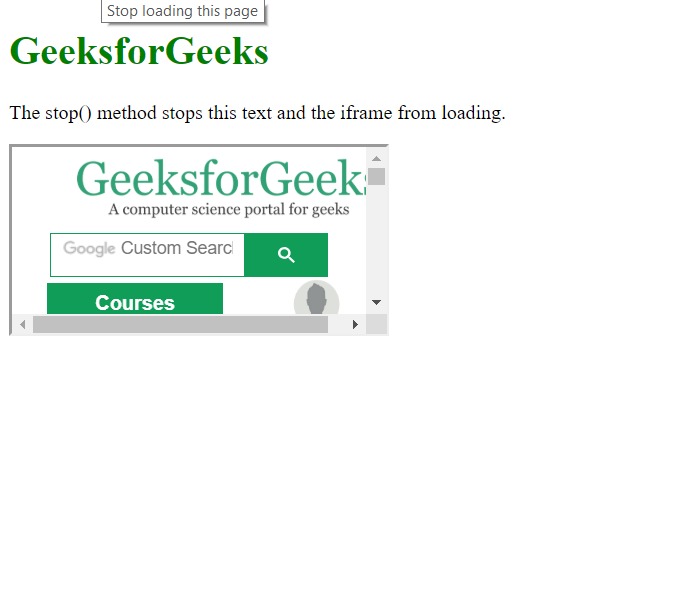
使用window.stop()方法:

支持的瀏覽器:下麵列出了DOM窗口stop()方法支持的瀏覽器:
- 穀歌瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML Window atob()用法及代碼示例
- HTML Window resizeBy()用法及代碼示例
- HTML DOM Window btoa()用法及代碼示例
- HTML Window scrollBy()用法及代碼示例
- HTML Window moveBy()用法及代碼示例
- HTML Window moveTo()用法及代碼示例
- HTML Window resizeTo()用法及代碼示例
- HTML window matchMedia()用法及代碼示例
- HTML Window alert()用法及代碼示例
- HTML Window createPopup()用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Window name用法及代碼示例
注:本文由純淨天空篩選整理自ChinkitManchanda大神的英文原創作品 HTML | DOM Window stop() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
