窗口atob()方法用於解碼base-64編碼的字符串。它用於解碼使用btoa()方法編碼的數據字符串。它返回一個代表解碼後的字符串的字符串。
用法:
window.atob(EncodedString)
使用的參數:
- EncodedString:它是一個必需參數,用於指定編碼的字符串。
以下示例程序旨在說明窗口atob()方法:
解碼使用btoa()方法編碼的字符串。
<!DOCTYPE html>
<html>
<head>
<title>
Window atob() Method in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Window atob() Method</h2>
<p>
For decoding a base-64 encoded string,
double click the "Decode Message" button:
</p>
<button ondblclick="decode()">
Decode Message
</button>
<p id="myDecoding"></p>
<script>
function decode() {
var original = "GeeksforGeeks";
var encoded = window.btoa(original);
var decoded = window.atob(encoded);
var output = "Encoded String:"
+ encoded + "<br>" + "Decoded String:"
+ decoded;
document.getElementById("myDecoding").innerHTML =
output;
}
</script>
</body>
</html>輸出:

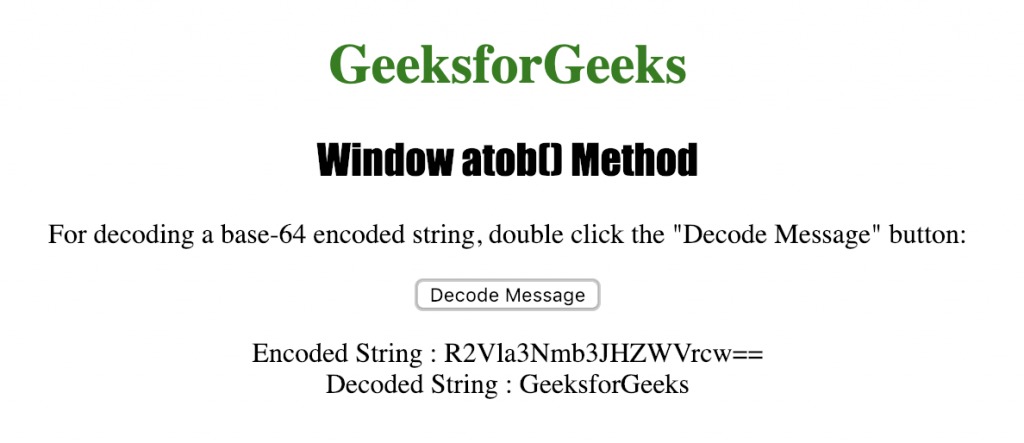
單擊按鈕後

支持的瀏覽器:下麵列出了Window atob()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML Window createPopup()用法及代碼示例
- HTML DOM Window btoa()用法及代碼示例
- HTML window matchMedia()用法及代碼示例
- HTML Window resizeBy()用法及代碼示例
- HTML Window alert()用法及代碼示例
- HTML Window moveBy()用法及代碼示例
- HTML Window moveTo()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML Window scrollBy()用法及代碼示例
- HTML Window resizeTo()用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Window self()用法及代碼示例
- HTML Window name用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | Window atob() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
