Window scroll()方法将窗口滚动到文档中的特定位置。此方法与scrollTo()方法的形式不同,因为它使用ScrolltoOptions字典采用不同的参数,例如滚动行为等。
用法:
window.scroll(x-coord, y-coord)
或者
window.scroll(options)
参数:
- x-coord:要滚动到文档水平轴上的像素。
- y-coord:要滚动到文档的垂直轴的像素。
- 选项:ScrolltoOptions词典。
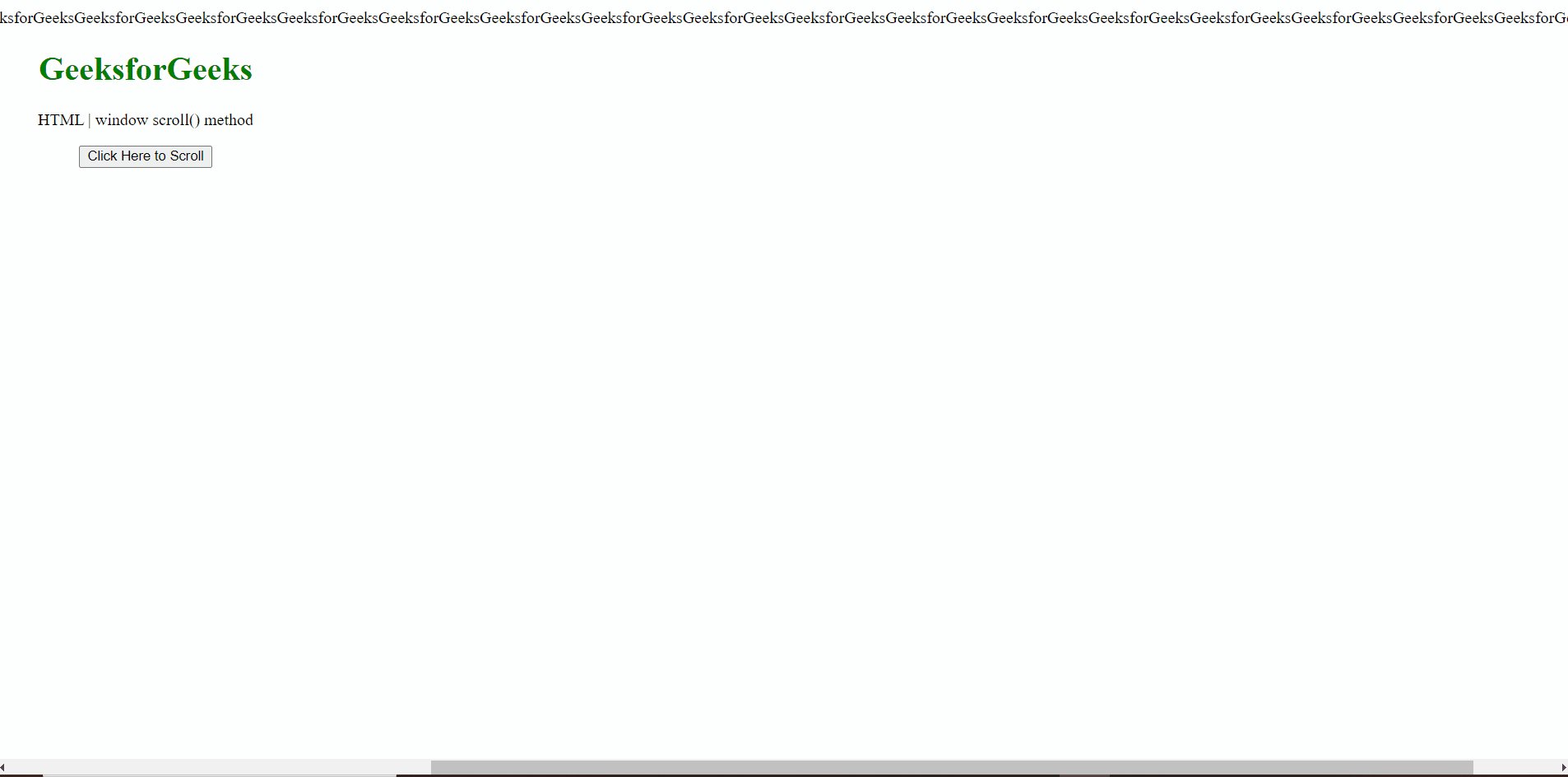
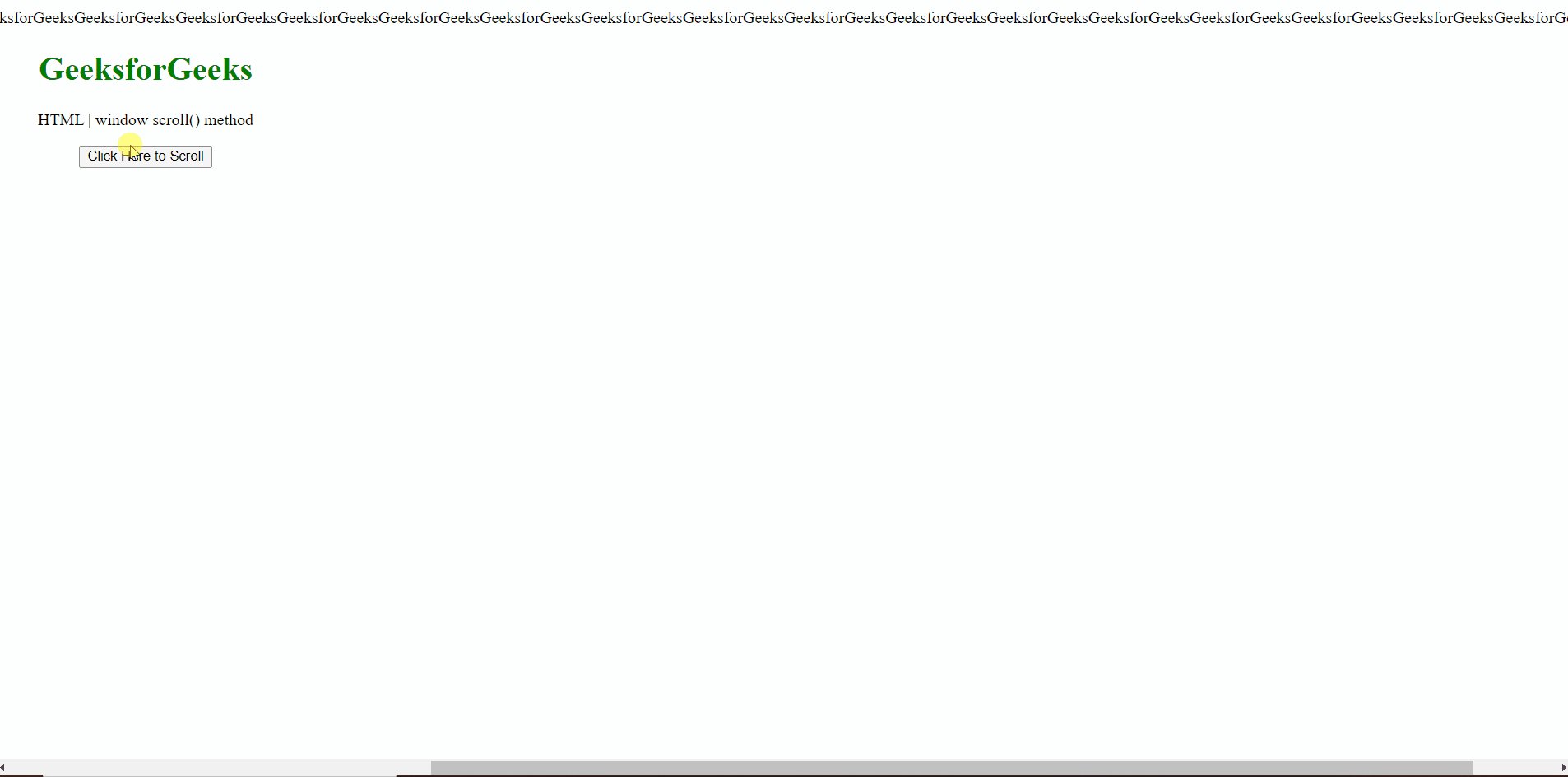
范例1:在此示例中,我们将使用ScrolltoOptions词典进行滚动。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>window scroll() method</title>
</head>
<body style="text-align:center;">
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeks
forGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeks
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksfor
GeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeks
forGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeks
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksfor
GeeksGeeksforGeeks
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="a">
HTML | window scroll() method
</p>
<button onclick = "Geeks()">
Click Here to Scroll
</button>
<script>
var a = document.getElementById("a");
function Geeks(){
window.scroll({
top:100,
left:100,
behavior:'smooth'
});
}
</script>
</body>
</html>输出:

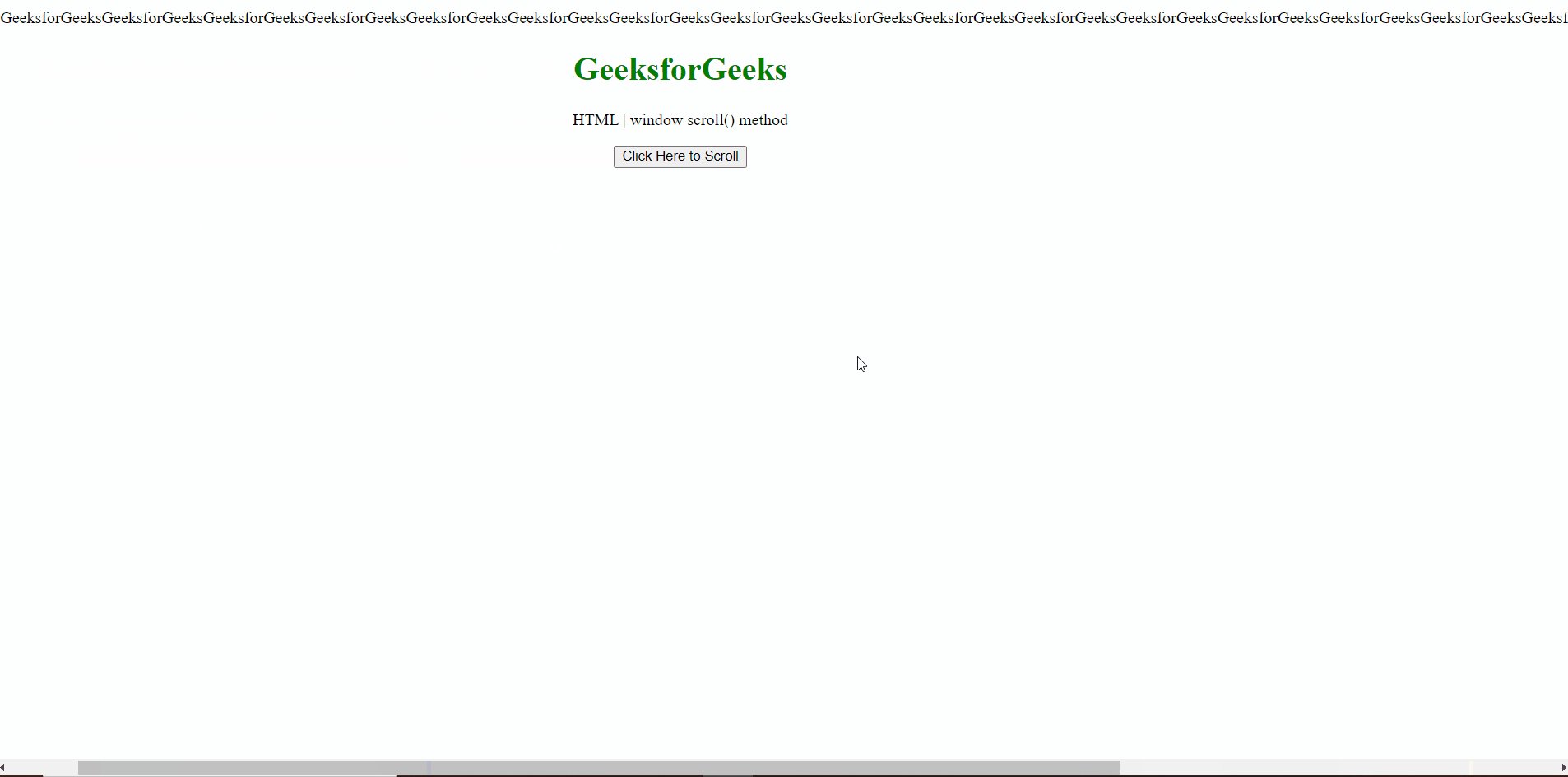
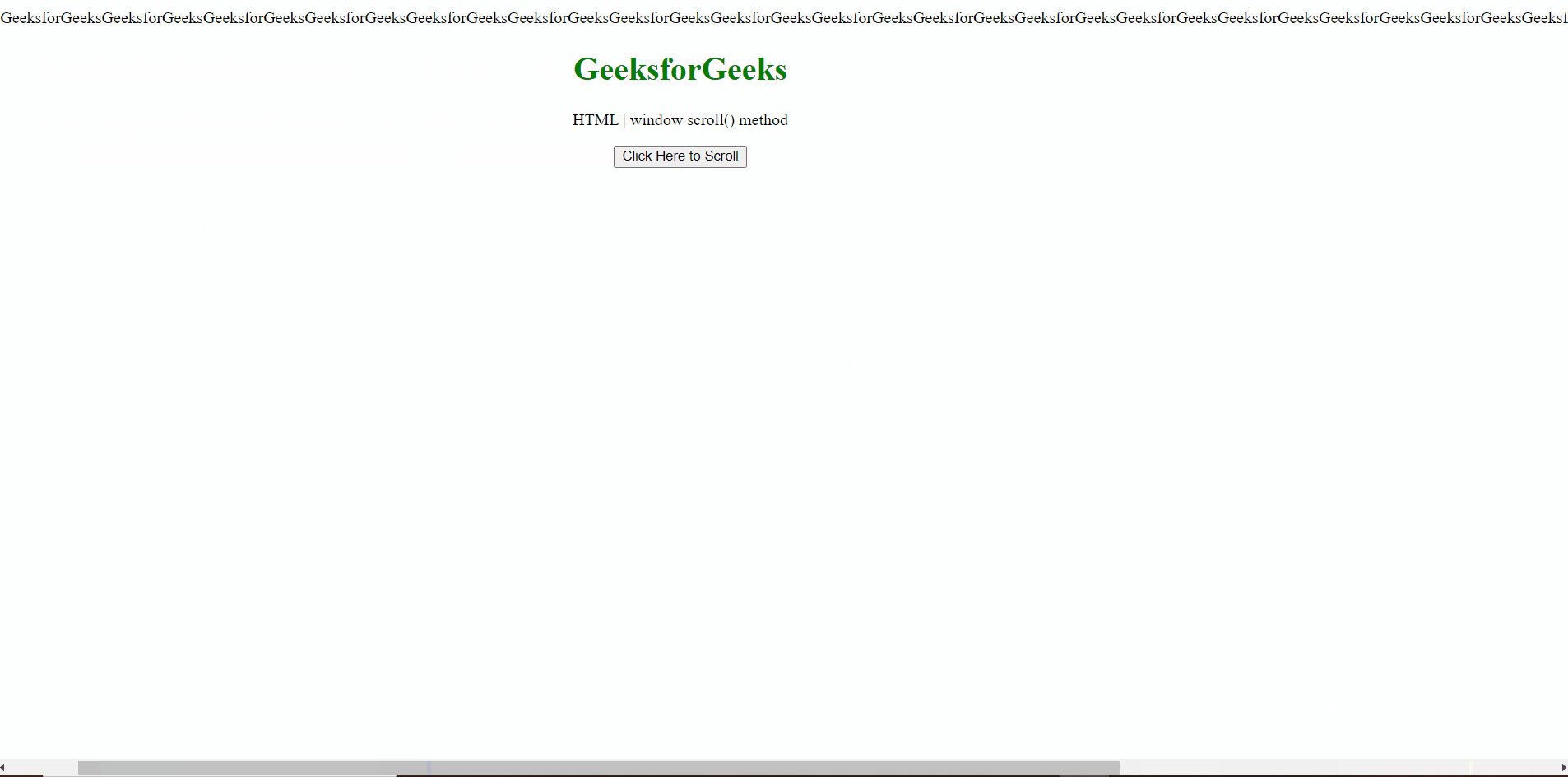
范例2:在此示例中,我们将使用坐标滚动。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>window scroll() method</title>
</head>
<body style="text-align:center;">
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeks
forGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeks
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksfor
GeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeks
forGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeks
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksfor
GeeksGeeksforGeeks
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="a">
HTML | window scroll() method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
var a = document.getElementById("a");
function Geeks(){
window.scroll(500, 0);
}
</script>
</body>
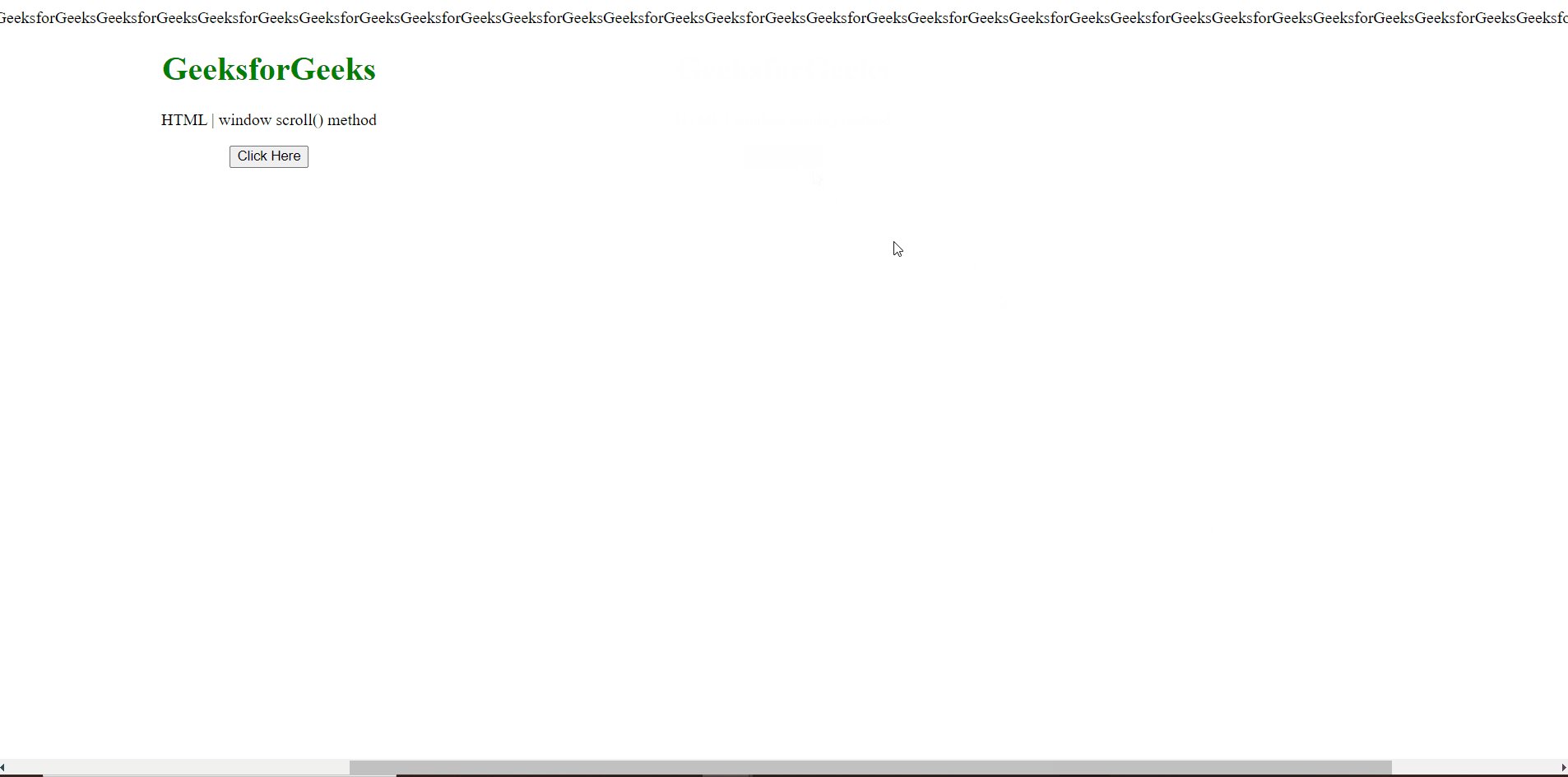
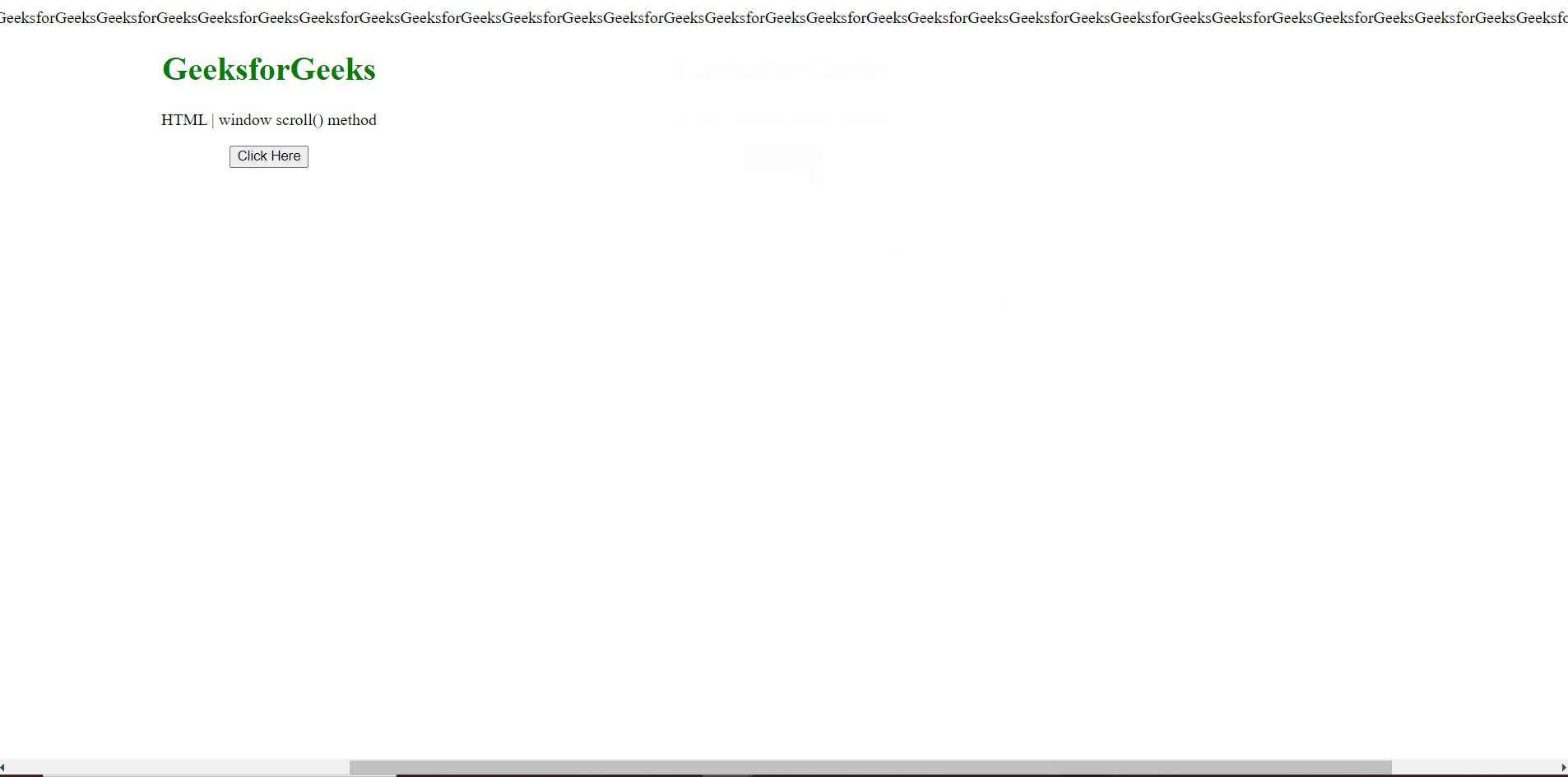
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM Window btoa()用法及代码示例
- HTML Window alert()用法及代码示例
- HTML window matchMedia()用法及代码示例
- HTML Window scrollBy()用法及代码示例
- HTML Window resizeTo()用法及代码示例
- HTML Window createPopup()用法及代码示例
- HTML Window moveTo()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML Window moveBy()用法及代码示例
- HTML Window resizeBy()用法及代码示例
- HTML Window atob()用法及代码示例
- HTML Window name用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Window Scroll() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
