HTML DOM Window frameElement 屬性返回一個與嵌入它的窗口相對應的 HTML 元素,例如 <embed>、<iframe> 或 <object>。
用法
以下是語法 -
返回窗口嵌入元素
window.frameElement
示例
讓我們看一個 HTML DOM Window frameElement 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Window frameElement</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Window-frameElement</legend>
<input id="urlSelect" type="url" placeholder="Type URL here...">
<input type="button" value="Go To" onclick="goToURL()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var divDisplay = document.getElementById("divDisplay");
function goToURL() {
if(window.frameElement){
window.frameElement.src=urlSelect.value;
divDisplay.textContent = 'Current Window is embedded';
}
else
divDisplay.textContent = 'Current Window is not embedded';
}
</script>
</body>
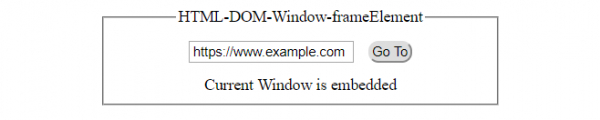
</html>輸出
點擊‘Go To’帶有 url 字段集的按鈕 -

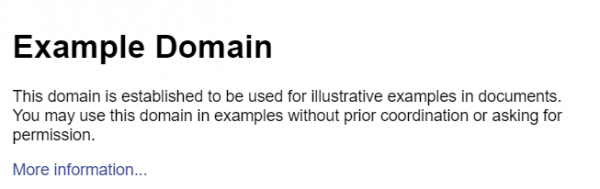
改變了嵌入元素的來源 -

相關用法
- HTML DOM Window frames屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window Scroll()用法及代碼示例
- HTML DOM Window scrollY屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window closed屬性用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
- HTML DOM WheelEvent deltaY屬性用法及代碼示例
- HTML DOM WheelEvent deltaX屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Window frameElement Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
