HTML DOM Window stop() 為用戶提供了無需單擊瀏覽器停止按鈕即可停止加載窗口資源的函數。
用法
以下是語法 -
window.stop()
示例
讓我們看一個 HTML DOM Window stop() 方法的例子 -
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Window stop()</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Window-stop( )</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input id="textSelect" type="text" placeholder="Full Name"><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var textSelect = document.getElementById("textSelect");
var winSource;
function openWindow() {
if(textSelect.value === 'admin'){
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height200");
winSource = urlSelect.value;
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Active";
} else {
window.stop();
document.getElementById("divDisplay").textContent = "Child Window Stopped";
}
}
function closeWindow(){
if(browseWindow){
browseWindow.close();
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Closed";
}
}
function restoreWindow(){
if(browseWindow.closed){
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Restored";
}
}
</script>
</body>
</html>輸出
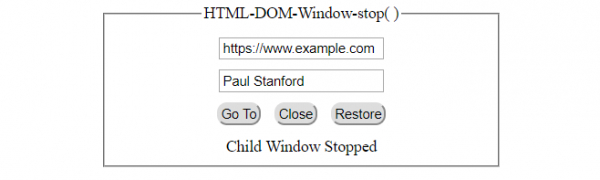
點擊‘Go To’帶有未授權全名設置的按鈕 -

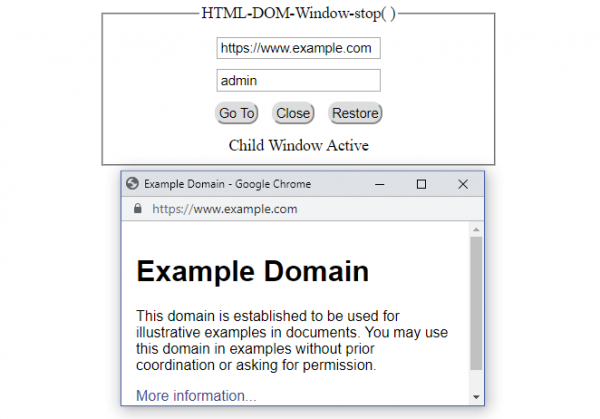
點擊‘Go To’帶有授權全名集的按鈕 -

相關用法
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window scrollY屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
- HTML DOM Window frameElement屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window Scroll()用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window closed屬性用法及代碼示例
- HTML DOM WheelEvent deltaY屬性用法及代碼示例
- HTML DOM WheelEvent deltaX屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Window stop() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
