HTML DOM Window opener 属性返回对使用 open() 启动/创建子窗口的父窗口的引用。
用法
以下是语法 -
返回父窗口的引用
window.opener
示例
让我们看一个 HTML DOM Window opener 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Window opener</title>
<style>
* {
padding:2px;
margin:5px;
}
form {
width:70%;
margin:0 auto;
text-align:center;
}
input[type="button"] {
border-radius:10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Window-opener</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var winSource;
function openWindow() {
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height=200");
winSource = urlSelect.value;
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Active";
}
function closeWindow(){
if(browseWindow){
browseWindow.close();
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Closed";
}
}
function restoreWindow(){
if(browseWindow.closed){
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Restored";
}
}
</script>
</body>
</html>输出
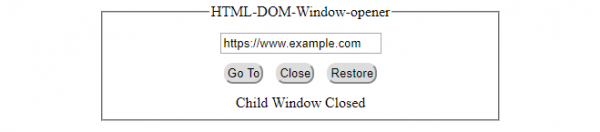
点击‘Go To’带有 url 字段集的按钮 -

点击‘Close’按钮 -

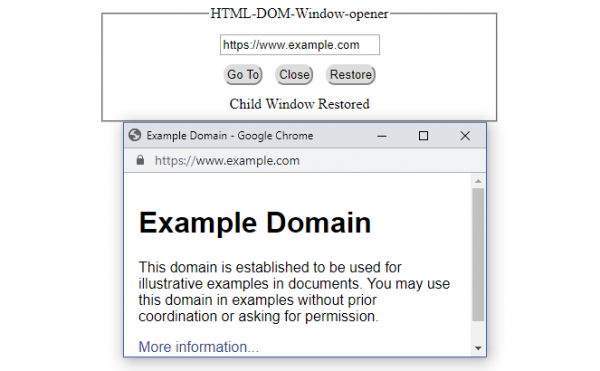
点击‘Restore’按钮 -

相关用法
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window frameElement属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window Scroll()用法及代码示例
- HTML DOM Window scrollY属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window closed属性用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
- HTML DOM WheelEvent deltaY属性用法及代码示例
- HTML DOM WheelEvent deltaX属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Window opener Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
