DOM Bdo对象用于表示HTML <Bdo>元素。双向元素由getElementById()访问。属性:它具有dir属性,该属性用于设置或返回元素的文本方向。句法:
document.getElementById("GFG");
其中“GFG”是分配给“bdo”标签的ID。示例1:
<!DOCTYPE html>
<html>
<body>
<head>
<style>
h1 {
color:green;
}
h2 {
font-size:35px;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM Bdo Object</h2>
<bdo id="GFG" dir="rtl">
A Computer science portal for geeks
</bdo>
<br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var w = document.getElementById("GFG");
if (w.dir === "rtl") {
document.getElementById("sudo").innerHTML =
"right to left text direction";
} else {
document.getElementById("sudo").innerHTML =
" left to right text direction.";
}
}
</script>
</body>
</html>输出:
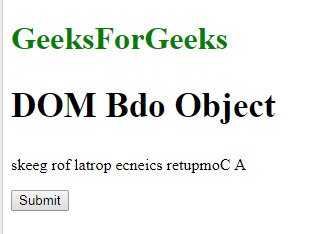
在单击按钮之前:

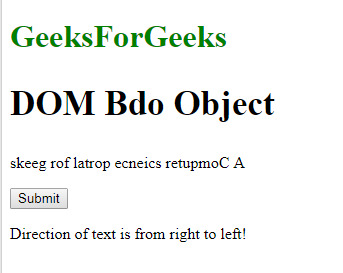
单击按钮后:

示例-2:可以使用“ document.createElement方法”创建Bdo对象。
<!DOCTYPE html>
<html>
<body>
<head>
<style>
h1 {
color:green;
}
h2 {
font-size:35px;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM Bdo Object</h2>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
var g = document.createElement("BDO");
var f = document.createTextNode("GeeksForGeeks.");
g.setAttribute("dir", "rtl");
g.appendChild(f);
document.body.appendChild(g);
}
</script>
</body>
</html>输出:
在单击按钮之前:

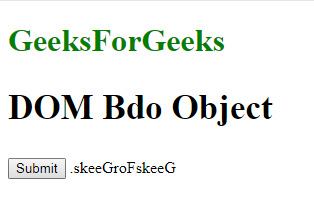
单击按钮后:

支持的浏览器:下面列出了DOM Bdo Object支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Bdo dir用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML <bdo>用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Cite用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Bdo Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
