DOM Bdo對象用於表示HTML <Bdo>元素。雙向元素由getElementById()訪問。屬性:它具有dir屬性,該屬性用於設置或返回元素的文本方向。句法:
document.getElementById("GFG");
其中“GFG”是分配給“bdo”標簽的ID。示例1:
<!DOCTYPE html>
<html>
<body>
<head>
<style>
h1 {
color:green;
}
h2 {
font-size:35px;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM Bdo Object</h2>
<bdo id="GFG" dir="rtl">
A Computer science portal for geeks
</bdo>
<br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var w = document.getElementById("GFG");
if (w.dir === "rtl") {
document.getElementById("sudo").innerHTML =
"right to left text direction";
} else {
document.getElementById("sudo").innerHTML =
" left to right text direction.";
}
}
</script>
</body>
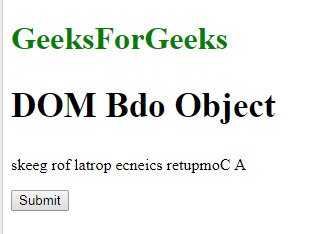
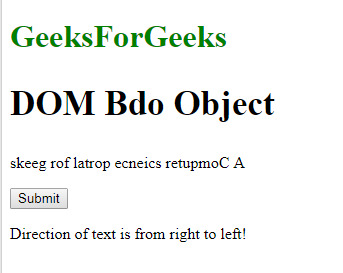
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例-2:可以使用“ document.createElement方法”創建Bdo對象。
<!DOCTYPE html>
<html>
<body>
<head>
<style>
h1 {
color:green;
}
h2 {
font-size:35px;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM Bdo Object</h2>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
var g = document.createElement("BDO");
var f = document.createTextNode("GeeksForGeeks.");
g.setAttribute("dir", "rtl");
g.appendChild(f);
document.body.appendChild(g);
}
</script>
</body>
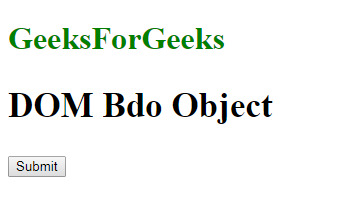
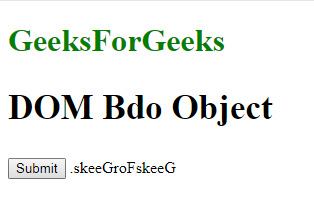
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Bdo Object支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Bdo dir用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML <bdo>用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Caption用法及代碼示例
- HTML DOM Cite用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Bdo Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
