DOM Caption Object用於表示HTML <Caption>元素(caption元素用於指定表的標題)。 Caption元素由getElementById()訪問。
屬性:
- 它具有align屬性,用於設置或返回標題的對齊方式。
用法:
document.getElementById("id");
其中“id”是分配給Caption標簽的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid black;
}
</style>
</head>
<body>
<h1 style="color:green;font-size:35px;">
GeeksForGeeks
</h1>
<h2>DOM Caption Object</h2>
<table>
<caption id="GFG">Students</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
var w = document.getElementById("GFG");
w.style.color = "green";
w.style.fontSize = "28px";
}
</script>
</body>
</html>輸出:
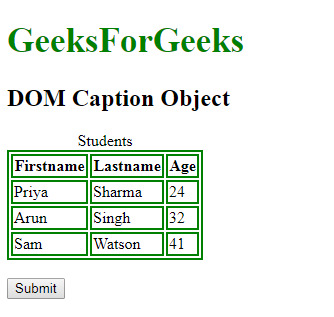
在單擊按鈕之前:

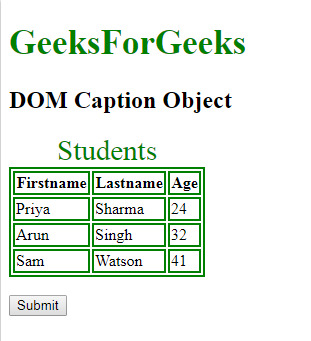
單擊按鈕後:

示例-2:可以使用document.createElement方法創建標題對象。
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:2px soliD green;
}
</style>
</head>
<body>
<h1 style="color:green;font-size:35px;">
GeeksForGeeks
</h1>
<h2>DOM Caption Object</h2>
<table id="GFG">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Submit
</button>
<script>
function myGeeks() {
var cap = document.createElement("CAPTION");
var txt = document.createTextNode("Students");
cap.appendChild(txt);
cap.style.color = "red";
cap.style.fontSize = "29px";
var tab = document.getElementById("GFG")
tab.insertBefore(cap, tab.childNodes[0]);
}
</script>
</body>
</html>輸出:
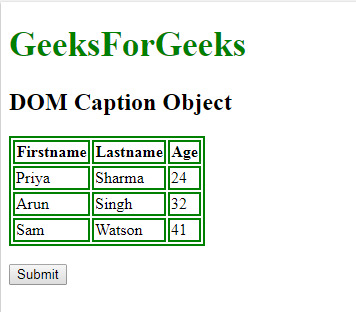
在單擊按鈕之前:

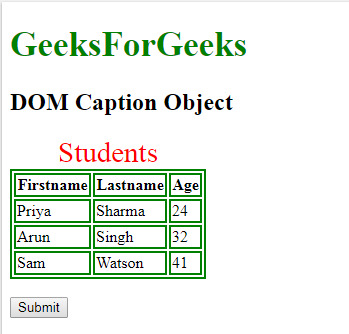
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Caption Object支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Table caption用法及代碼示例
- HTML caption align用法及代碼示例
- HTML <caption> align屬性用法及代碼示例
- HTML <caption>用法及代碼示例
- HTML DOM Object用法及代碼示例
- CSS caption-side用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Caption Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
