caption標簽用於指定表格的標題。該標簽將被插入<table>標簽之後。一張表格隻能指定一個標題。默認情況下,它與中心對齊。
用法:
<caption align = "value" ></caption>
屬性:該標簽接受如上所述和以下描述的單個屬性。
- 對齊:該屬性是用於指定文本內容的對齊方式。
以下示例說明了HTML中的<caption>標記:
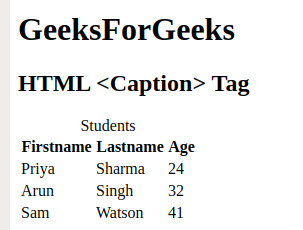
範例1:在表格中添加標題,即默認情況下對齊中心。
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksForGeeks</h1>
<h2>HTML <Caption> Tag</h2>
<table>
<!-- Adding caption to the table -->
<caption>Students</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>輸出:

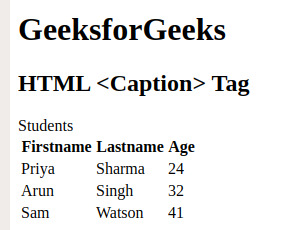
範例2:向表中添加標題,並向其添加align屬性,以將標題向左對齊。
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML <Caption> Tag</h2>
<table>
<!-- Adding a caption to the table
and aligning it to the left-->
<caption style="text-align:left">
Students
</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML <caption> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
