caption标签用于指定表格的标题。该标签将被插入<table>标签之后。一张表格只能指定一个标题。默认情况下,它与中心对齐。
用法:
<caption align = "value" ></caption>
属性:该标签接受如上所述和以下描述的单个属性。
- 对齐:该属性是用于指定文本内容的对齐方式。
以下示例说明了HTML中的<caption>标记:
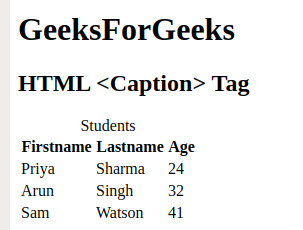
范例1:在表格中添加标题,即默认情况下对齐中心。
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksForGeeks</h1>
<h2>HTML <Caption> Tag</h2>
<table>
<!-- Adding caption to the table -->
<caption>Students</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>输出:

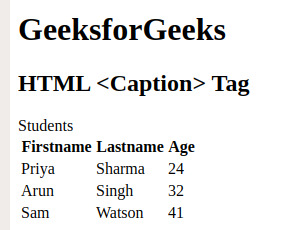
范例2:向表中添加标题,并向其添加align属性,以将标题向左对齐。
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML <Caption> Tag</h2>
<table>
<!-- Adding a caption to the table
and aligning it to the left-->
<caption style="text-align:left">
Students
</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML <caption> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
