HTML DOM中的Column Object用於表示HTML <col>元素。此標記用於設置或獲取<col>元素的屬性。可以使用getElementById()方法進行訪問。
用法:
document.getElementById("Col_ID");
此Col_ID分配給HTML <col>元素。
屬性值:
- span:用於設置或返回跨度屬性。
示例1:使用document.getElementById(“myCol”).id返回“col id”;
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Column Object
</title>
</head>
<style>
#myCol {
background:green;
}
table {
color:white;
margin-left:150px;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM Column Object</h2>
<table>
<colgroup>
<col id="myCol" span="2">
<col style="background-color:green">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<script>
function myGeeks() {
// access col element
var x = document.getElementById(
"myCol").id;
document.getElementById(
"Geek_p").innerHTML = x;
}
</script>
</body>
</html>輸出
-
在單擊按鈕之前:

-
單擊按鈕後:

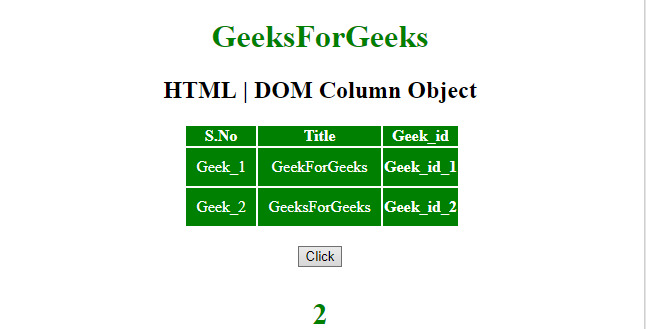
示例-2:使用document.getElementById(“myCol”).span從“col id”返回span元素的數目;
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Column Object
</title>
</head>
<style>
#myCol {
background:green;
}
table {
color:white;
margin-left:150px;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM Column Object</h2>
<table>
<colgroup>
<col id="myCol" span="2">
<col style="background-color:green">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<script>
function myGeeks() {
// access col element
var x = document.getElementById(
"myCol").span;
document.getElementById(
"Geek_p").innerHTML = x;
}
</script>
</body>
</html>輸出
-
在單擊按鈕之前:

-
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- 火狐瀏覽器
- Edge
- Safari
- Opera
相關用法
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML Column span用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Caption用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 HTML | DOM Column Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
