DOM列span屬性用於設置或返回<column>元素的span屬性的值。 HTML中的colspan屬性指定單元格應跨越的列數。
用法:
- 它用於返回span屬性。
columnObject.span
- 它用於設置formMethod屬性。
columnObject.span = number
- number:它指定單元格應跨越的列號。它不允許負值。
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
屬性值:
返回值:它返回一個表示列數的數值。
示例1:本示例說明如何返回列span屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Column span Property
</title>
</head>
<style>
#myCol {
background:green;
}
table {
color:white;
margin-left:150px;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM Column span Property</h2>
<table>
<colgroup>
<col id="myCol" span="2">
<col style="background-color:green">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p"
style="color:green">
</p>
</h4>
<script>
function myGeeks() {
// access col element
var x = document.getElementById(
"myCol").span;
document.getElementById(
"Geek_p").innerHTML = x;
}
</script>
</body>
</html>輸出:
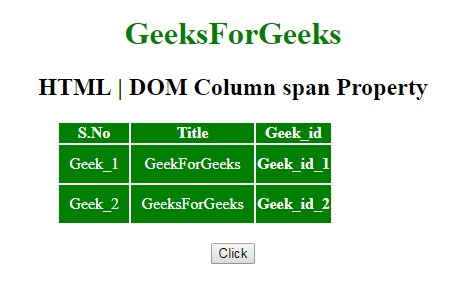
在單擊按鈕之前:

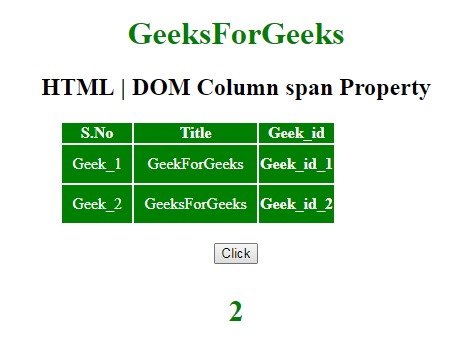
單擊“進入”按鈕後:

示例2:此HTML示例說明了如何設置列跨度屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Column span Property
</title>
</head>
<style>
#gfg {
background:green;
}
table {
color:white;
margin-left:150px;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM Column span Property</h2>
<table>
<colgroup>
<col id="gfg" span="3">
<col style=
"background-color:green">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p"
style="color:green">
</p>
</h4>
<script>
function myGeeks() {
// access col element
document.getElementById(
"gfg").span = 2;
document.getElementById("gfg").
style.backgroundColor = "red";
}
</script>
</body>
</html>輸出:
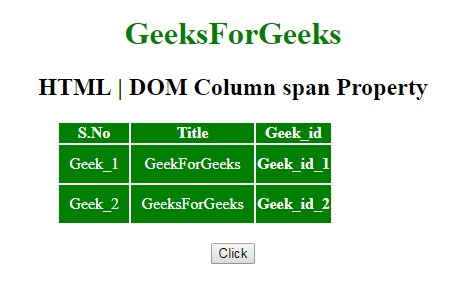
在單擊按鈕之前:

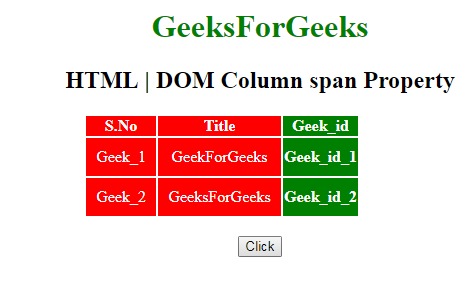
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Column span屬性支持的瀏覽器:
相關用法
- CSS column-span用法及代碼示例
- HTML ColumnGroup span用法及代碼示例
- HTML span屬性用法及代碼示例
- HTML <col> span屬性用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML <colgroup> span屬性用法及代碼示例
- CSS column-gap用法及代碼示例
- CSS grid-column-end用法及代碼示例
- CSS grid-column用法及代碼示例
- CSS grid-column-gap用法及代碼示例
- CSS column-count用法及代碼示例
- CSS column-fill用法及代碼示例
- CSS column-width用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Column span Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
