HTML span屬性用於定義<col>,<colgroup>元素應跨越的列數。
適用的:
- col
- colgroup
用法:
< element span="number">
範例1:此示例說明了col元素中span屬性的用法。
<!DOCTYPE html>
<html>
<head>
<title>
HTML col span Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML col span Attribute</h2>
<table border="1">
<colgroup>
<col span="2"
style="background-color:green">
<col style="background-color:blue">
</colgroup>
<tr>
<th>Name</th>
<th>Branch</th>
<th>Expenses</th>
</tr>
<tr>
<td>BITTU</td>
<td>CSE</td>
<td>2500.00</td>
</tr>
<tr>
<td>RAKESH</td>
<td>ECE</td>
<td>1400.00</td>
</tr>
</table>
</body>
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML ColumnGroup span Attribute
</title>
<style>
#myColGroup {
background:green;
}
table {
color:white;
margin-left:180px;
background:yellow;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML ColumnGroup span Attribute</h2>
<table>
<colgroup id="myColGroup"
span="2">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
</body>
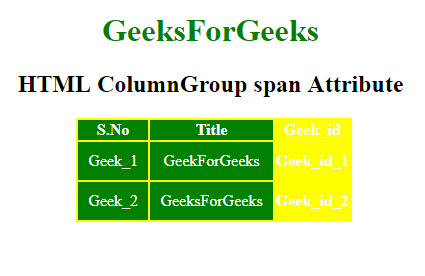
</html>輸出

支持的瀏覽器:下麵列出了HTML span屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML <col> span屬性用法及代碼示例
- HTML <colgroup> span屬性用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML Column span用法及代碼示例
- HTML ColumnGroup span用法及代碼示例
- CSS column-span用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | span Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
