HTML DOM中的ColumnGroup span屬性用於設置或返回colgroup元素的span屬性的值。 span屬性用於定義<colgroup>元素應跨越的列數。
用法:
- 它返回ColumnGroup span屬性。
columngroupObject.span
- 它用於設置ColumnGroup span屬性。
columngroupObject.span = number
屬性值:它包含單個值,該值指定應跨度的<colgroup>數。
返回值:它返回一個表示列數的字符串值。
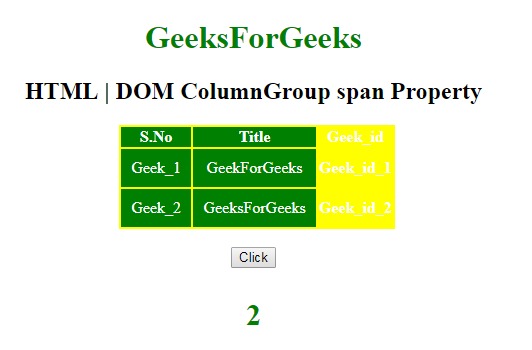
範例1:本示例返回span屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM ColumnGroup span property
</title>
<style>
#myColGroup {
background:green;
}
table {
color:white;
margin-left:180px;
background:yellow;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM ColumnGroup span Property</h2>
<table>
<colgroup id="myColGroup" span="2"></colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<!-- Script to use ColumnGroup span Property -->
<script>
function myGeeks() {
var x = document.getElementById("myColGroup").span;
document.getElementById("Geek_p").innerHTML = x;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:

單擊按鈕後:

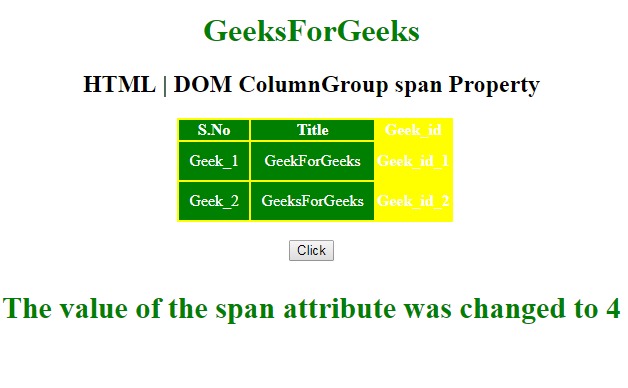
範例2:本示例設置span屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM ColumnGroup span property
</title>
<style>
#myColGroup {
background:green;
}
table {
color:white;
margin-left:180px;
background:yellow;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM ColumnGroup span Property</h2>
<table>
<colgroup id="myColGroup" span="2">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<!-- Script to use DOM ColumnGroup span Property -->
<script>
function myGeeks() {
var x = document.getElementById("myColGroup").span
= "4";
document.getElementById("Geek_p").innerHTML
= "The value of the span attribute was"
+ " changed to " + x;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:DOM Colgroup span屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Column span用法及代碼示例
- HTML DOM ColumnGroup用法及代碼示例
- CSS column-span用法及代碼示例
- HTML <col> span屬性用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML span屬性用法及代碼示例
- HTML <colgroup> span屬性用法及代碼示例
- HTML DOM specified用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM ColumnGroup span Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
