HTML <col> span屬性用於指定col元素應跨越多少個。
用法:
<col span="number">
屬性值:它包含一個數字值,該值指定col元素應跨越的數量。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML col span Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML col span Attribute</h2>
<table border="1">
<colgroup>
<col span="2"
style="background-color:green">
<col style="background-color:blue">
</colgroup>
<tr>
<th>Name</th>
<th>Branch</th>
<th>Expenses</th>
</tr>
<tr>
<td>BITTU</td>
<td>CSE</td>
<td>2500.00</td>
</tr>
<tr>
<td>RAKESH</td>
<td>ECE</td>
<td>1400.00</td>
</tr>
</table>
</body>
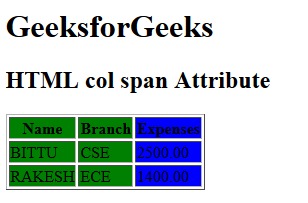
</html>輸出:

支持的瀏覽器:下麵列出了HTML <col> span屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML span屬性用法及代碼示例
- HTML <colgroup> span屬性用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML Column span用法及代碼示例
- HTML ColumnGroup span用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <col> span Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
